파이어베이스는 모바일/웹 어플리케이션 개발 플랫폼으로
현재는 구글에 인수되어 서비스되고 있습니다.
웹 호스팅 목적으로 사용할 때엔,
동적인 웹페이지를 호스팅하기에는 제약이 많다고는 하지만,
구글 계정 하나당 50개의 프로젝트를 생성해서 사용할 수 있고,
프리 티어 사용량이 각 프로젝트에 별도로 적용된다는 장점이 있습니다.
무엇보다
백엔드나 서버에 대한 사전 지식이 없어도 쉽게 배포할 수 있습니다.
준비물: 구글 아이디, 호스팅할 파일
그럼 먼저, 파이어베이스 프로젝트를 만들도록 하겠습니다.
1. 파이어베이스 시작하기
구글에 로그인하고 파이어베이스 사이트에 접속해서 '시작하기' 클릭

2. 프로젝트 추가

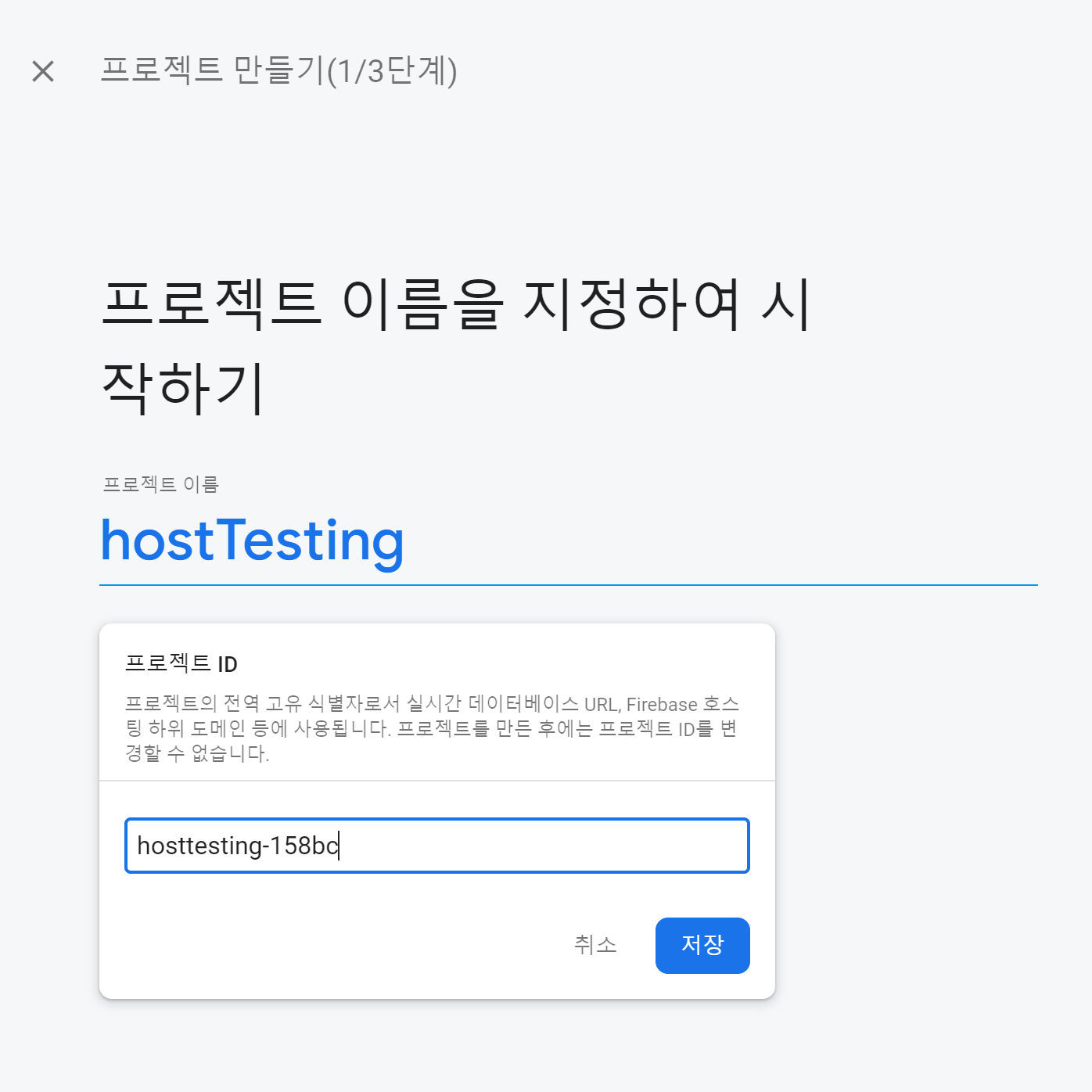
프로젝트 추가를 선택하면 프로젝트의 이름을 정합니다.
여기서 적는 프로젝트의 이름은 호스팅할 웹사이트의 이름과는 무관합니다.
저는 hostTesting 으로 프로젝트 이름을 정했습니다.

그럼 hostTesting 아래에 hosttesting-158bc 라는 아이디가 주어진 것이 보입니다.
클릭하면 아래와 같은 창이 표시됩니다.

여기서 설정하는 프로젝트ID에 따라서
https://hosttesting-158bc.web.app
https://hosttesting-158bc.firebase.app
처럼 두 개의 url이 이 프로젝트에서 호스팅된 웹페이지의 주소로 만들어집니다.
따라서 이 파이어베이스 프로젝트에 가비아/후이즈 등에서 구입한 도메인 주소를 연결하지 않고,
파이어베이스에서 만들어지는 url만 웹페이지의 주소로 사용할 것이라면
그 점을 고려해서 ID를 정하시면 됩니다.
만약 도메인 주소를 연결할 것이라면 자동으로 생성된 ID로 진행하시면 됩니다.
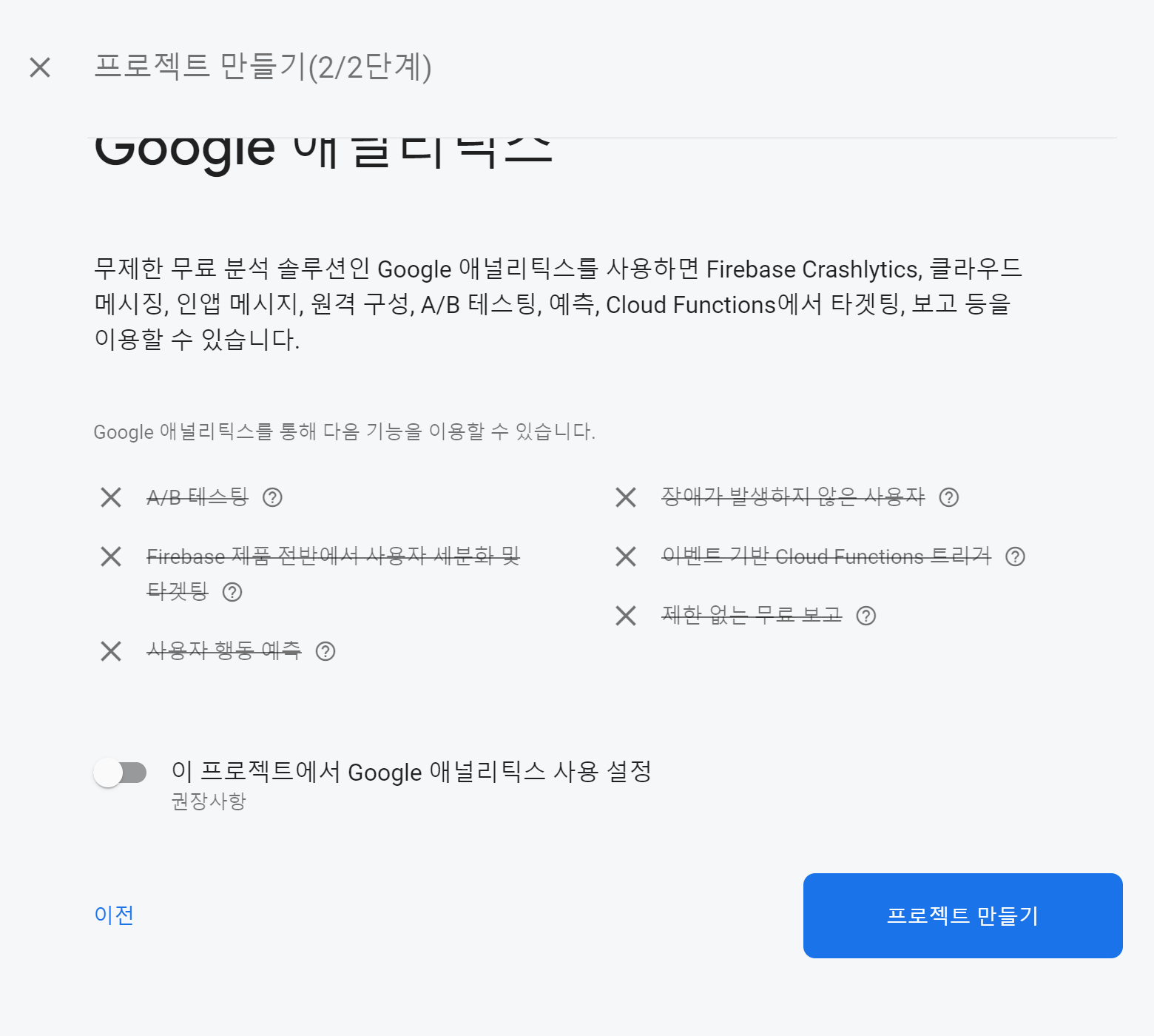
다음은 구글 애널리틱스 사용 설정 창인데,
굳이 사용하지 않을 이유가 없습니다.

'프로젝트 만들기'를 선택하면, 프로젝트 생성이 완료됩니다.

3. 호스팅 설정하기
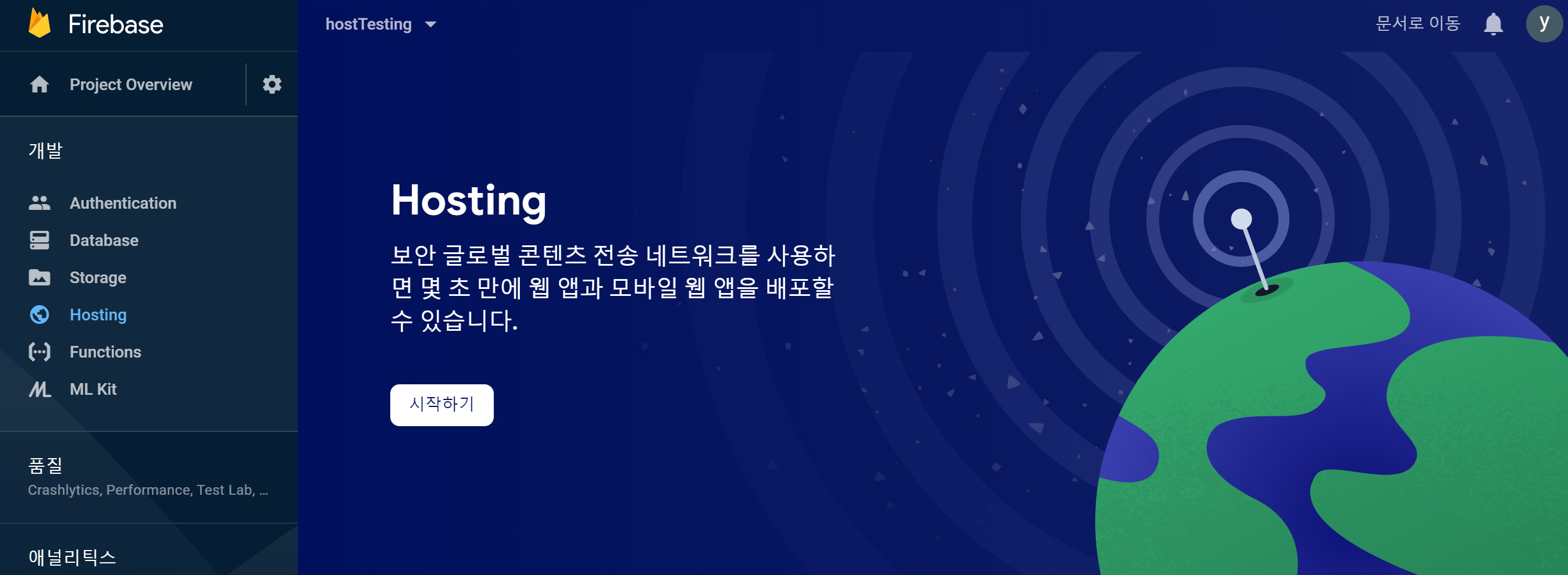
생성된 프로젝트에 웹페이지를 호스팅할 수 있도록 설정합니다.
왼쪽 개발 탭의 메뉴 중 Hosting을 클릭합니다.

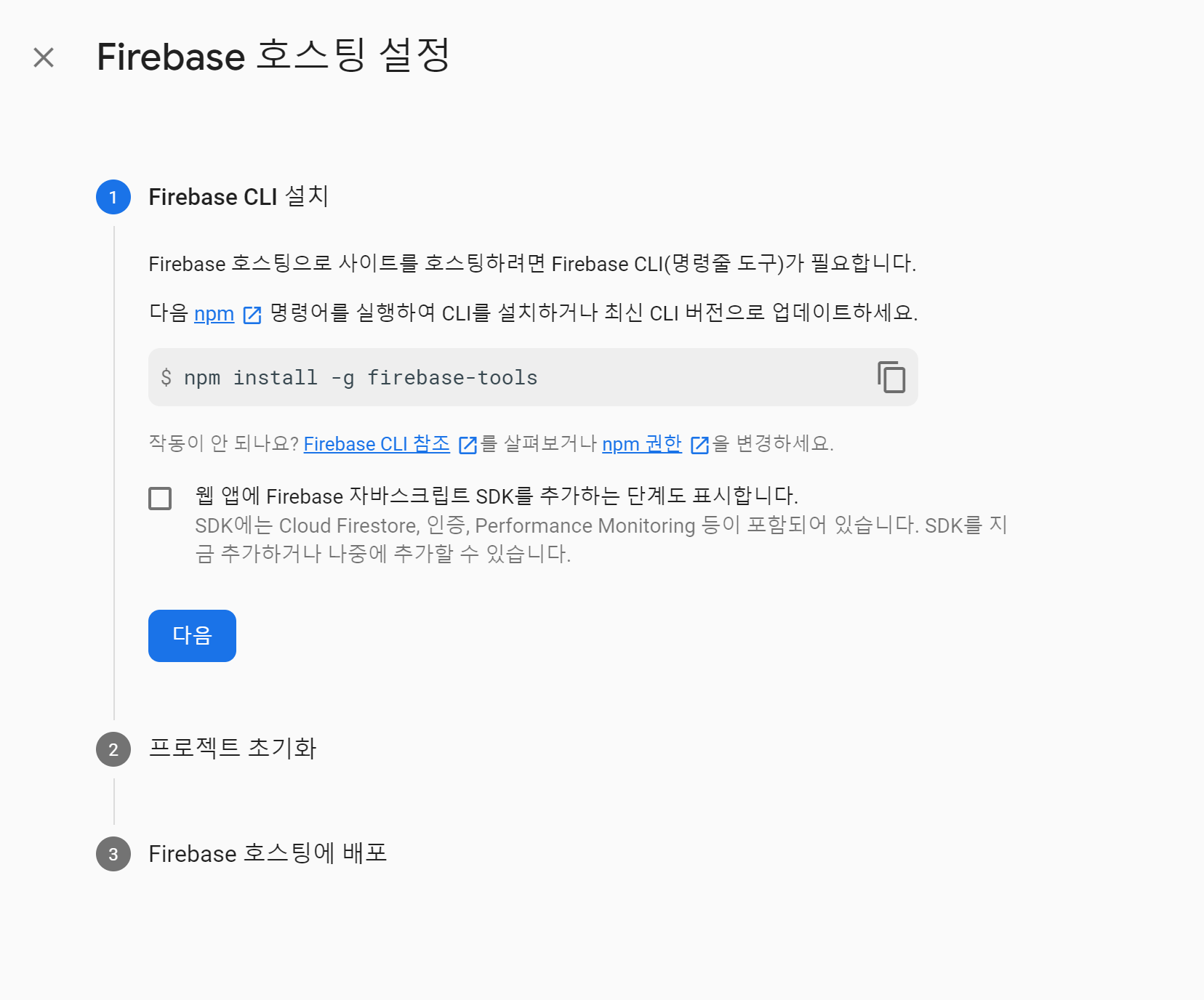
'시작하기'를 선택하면 나오는 아래와 같은 창에서는

아무것도 하지 않고 '다음' '다음' 누르고 넘어갑니다.
$ npm install -g firebase-tools 이라는 게 나왔군요.
그냥 넘어갑니다.
이제 웹페이지를 호스팅할 준비가 다 되었습니다.
'도메인 연결'을 선택하면 가비아/후이즈 등에서 구입한 도메인 주소를 이 프로젝트와 연결할 수 있습니다.
이 부분은 다음에 따로 작성하기로 합니다.

4. Powershell 실행하기
윈도우 기본프로그램인 파워쉘을 사용해서
생성한 파이어베이스 프로젝트에 호스팅을 진행합니다.
우선 제가 준비한 디렉토리는
D: > Hosting > firebaseHostingTest > public > index.html
입니다.
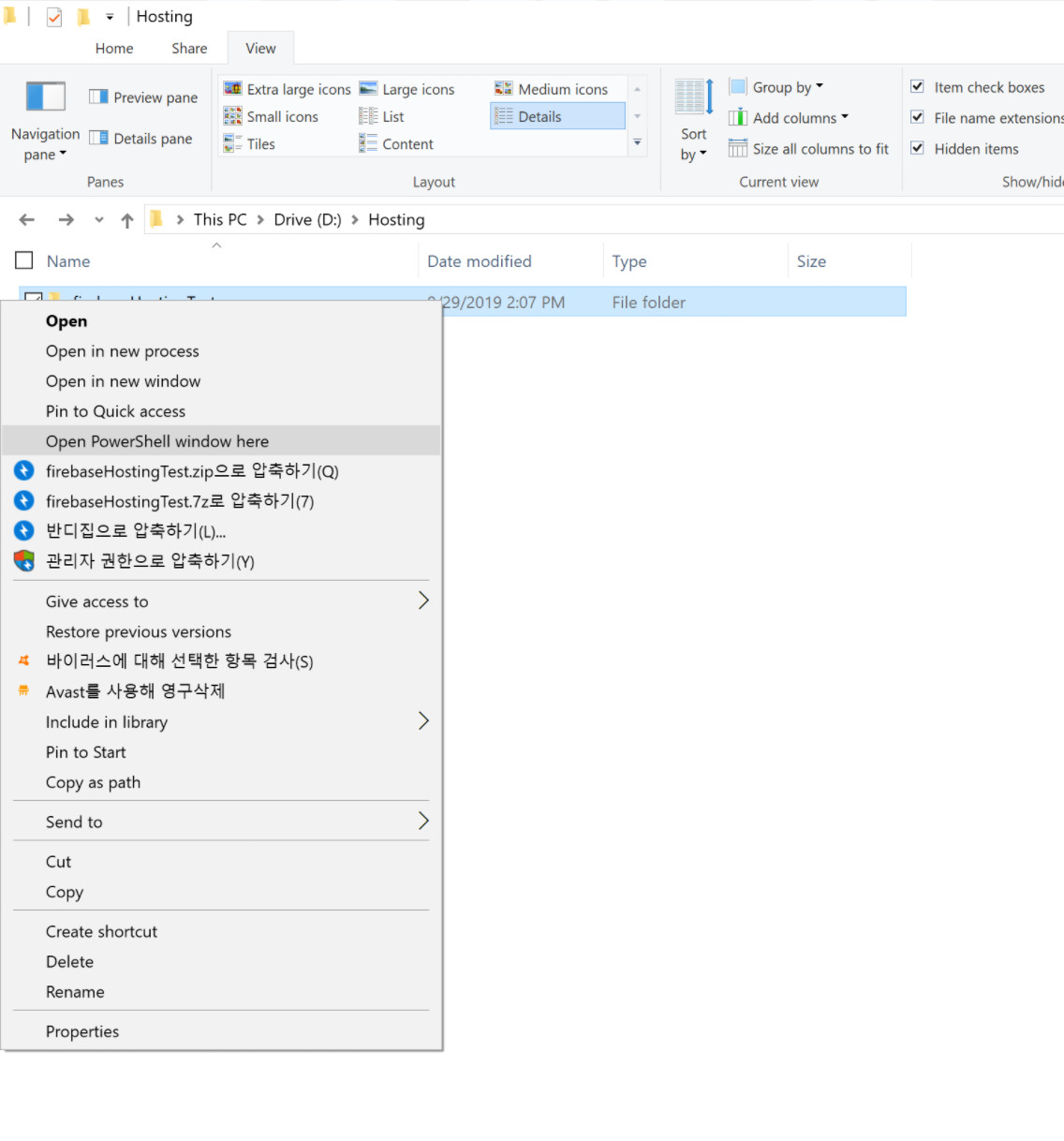
여기서 public의 상위 폴더에 Shift를 누른 채로 우클릭을 하고,
PowerShell을 실행하는 메뉴를 선택합니다.
(Shift를 누르지 않고 우클릭을 하면 해당 메뉴가 나오지 않습니다.)

*만약 아래의 작업이 진행되지 않는다면, PC에 node.js를 설치하고 다시 진행합니다.
5. Powershell에서 Firebase 도구 설치하기
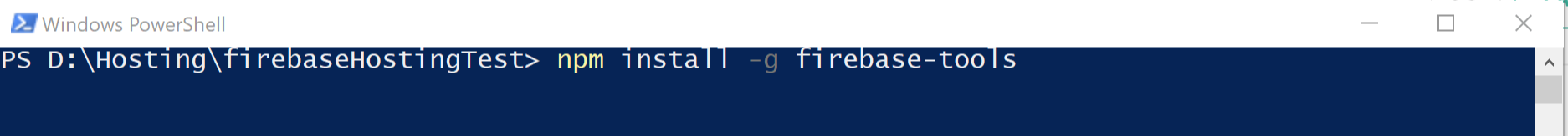
파란 창에 현재 경로가 표시됩니다.
이제 몇 가지 명령어를 입력해서 해당 경로 안의 내용을 파이어베이스 프로젝트에 호스팅할 것입니다.
앞에서 나왔던 npm install -g firebase-tools 를 타이핑하고 엔터를 칩니다.

이렇게 설치가 진행되다가

뭔가 잔뜩 나옵니다.

PS D:\Hosting\firebaseHostingTest>
이런 식으로 처음 실행했을 때처럼 현재 위치가 표시되면 설치가 완료된 것입니다.
6. Powershell에서 firebase 로그인하기
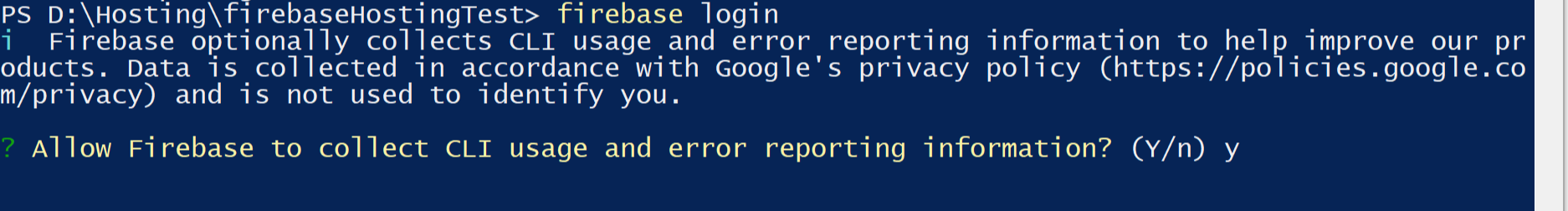
그럼 위와 같이 표시된 경로 PS D:\Hosting\firebaseHostingTest> 뒤에
firebase login
을 입력하고 엔터를 칩니다.

질문에 y를 입력하고 엔터를 치면
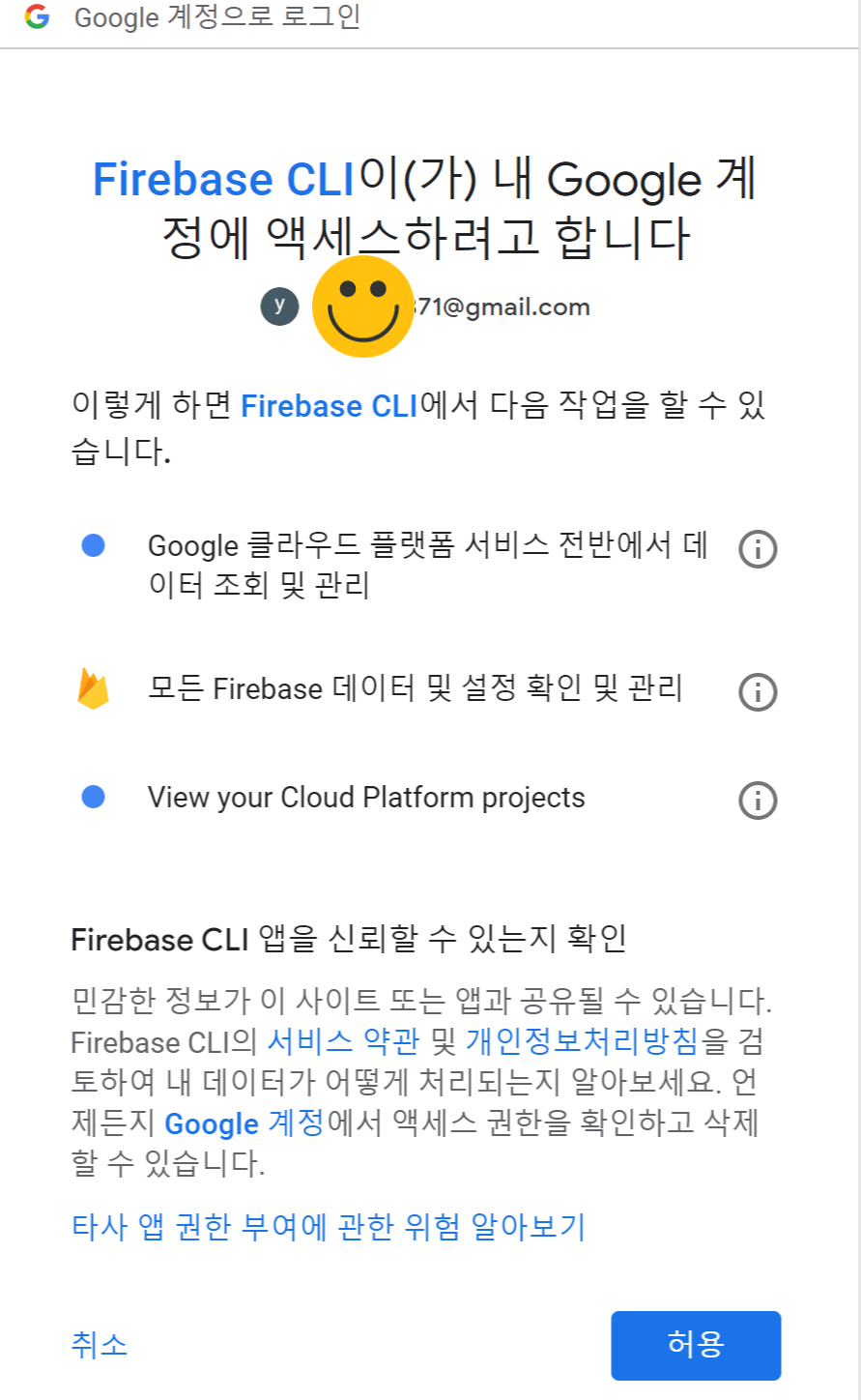
인터넷 창이 켜지면서 아래의 창이 표시됩니다.

물론 허용하고 넘어가면, 파란 창에서 성공적으로 로그인되었다는 메시지가 뜰 것입니다.
구글 아이디가 여러 개 로그인되어 있을 경우 선택 창이 나오고, 물론 앞에서 프로젝트를 생성한 아이디를 선택하시면 됩니다.
7. firebase 도구 실행과 웹페이지 호스팅
그리고 그 아래에 다시
PS D:\Hosting\firebaseHostingTest>
처럼 경로가 나오면,
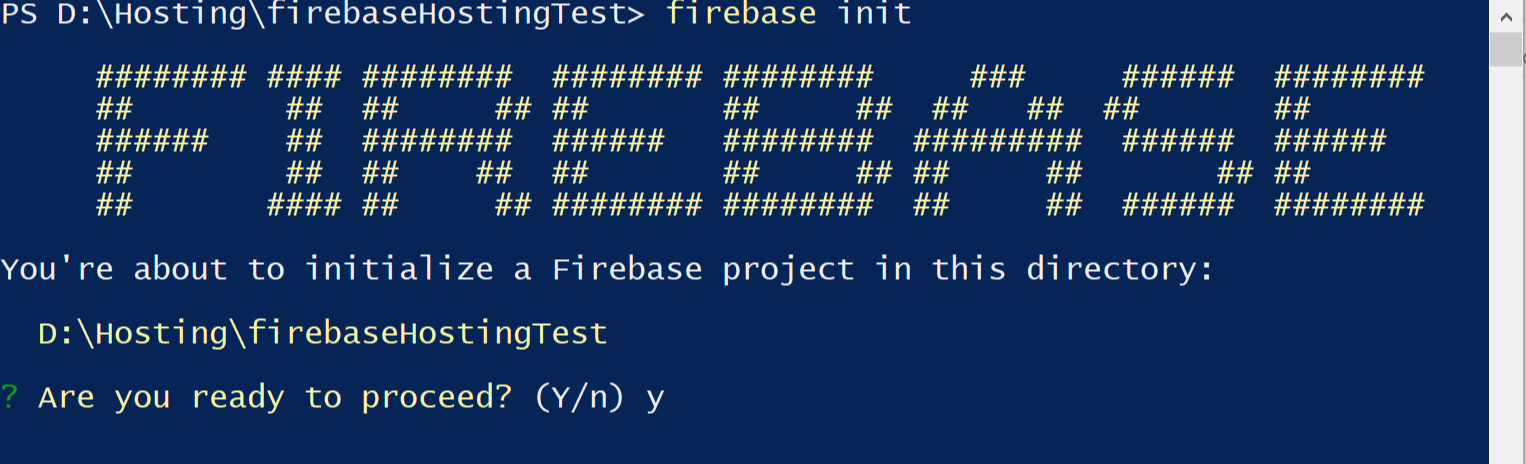
firebase init
을 입력하고 엔터를 칩니다.

그럼 이제 드디어! 파이어베이스 프로젝트를 관리할 수 있습니다.

질문에 y를 입력하고 엔터

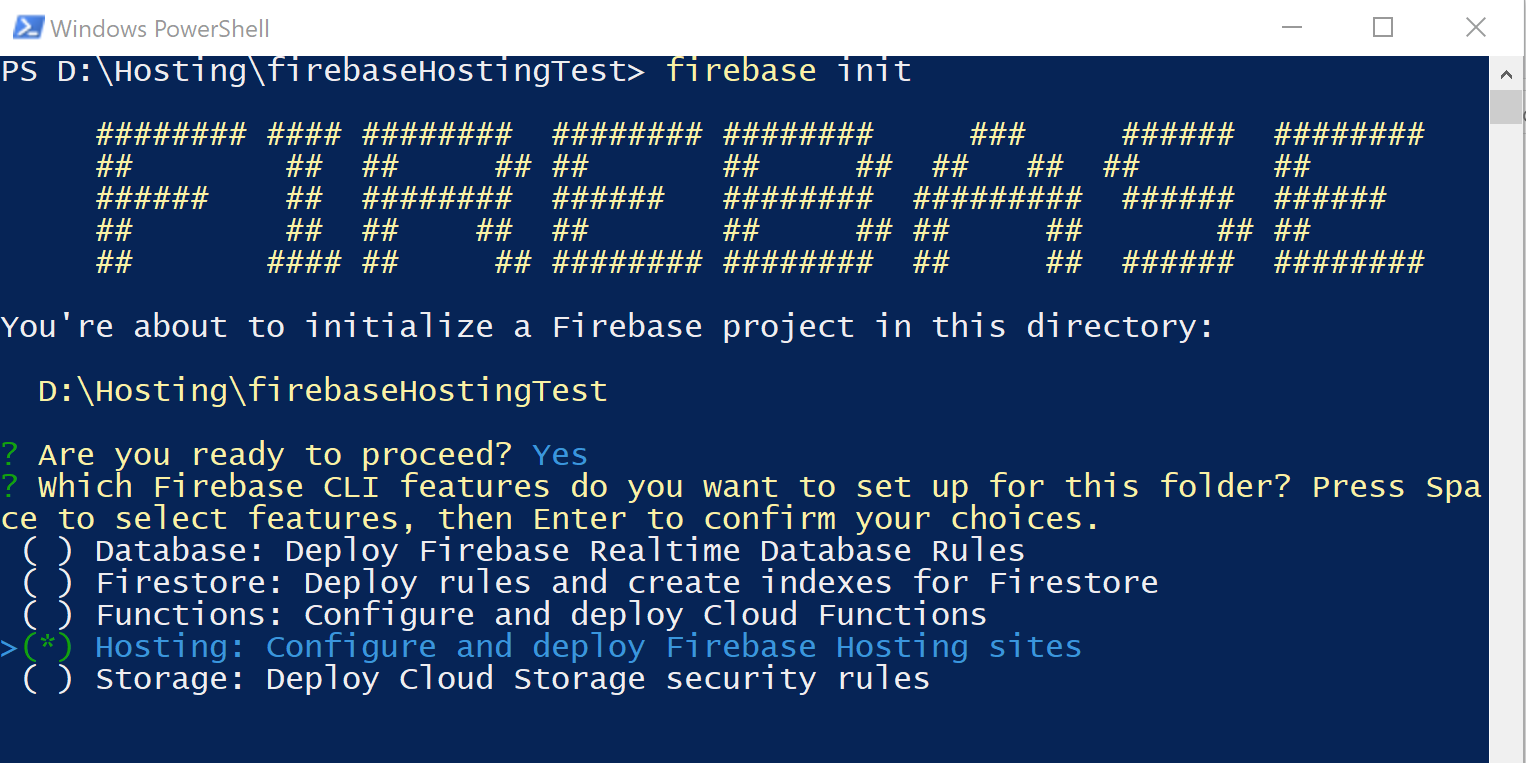
나오는 선택지 중에서 방향키로 Hosting에 커서를 두고 스페이스 를 눌러서 선택하고 엔터.
스페이스를 눌러야 선택이 되고, 선택이 되면 위의 이미지처럼 괄호 안에 별표가 생깁니다.

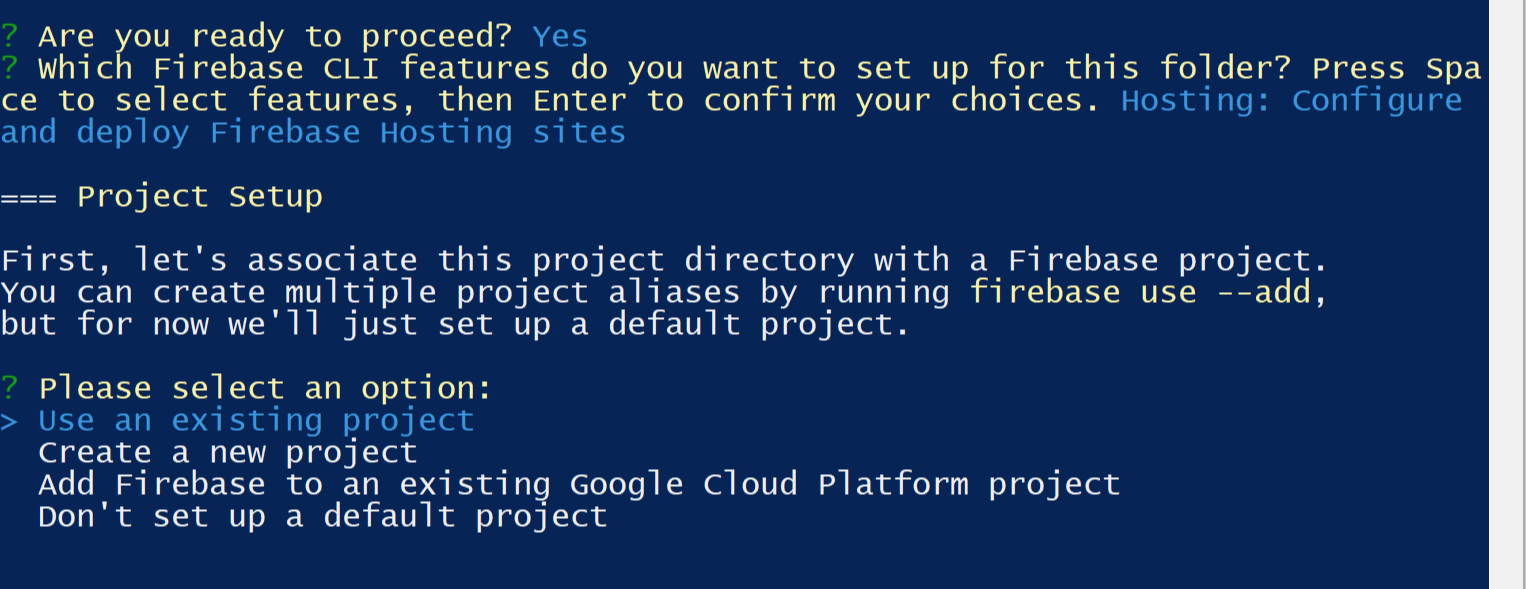
호스팅에 사용할 프로젝트를 이미 만들었으니 Use an existing project에 커서를 두고 엔터

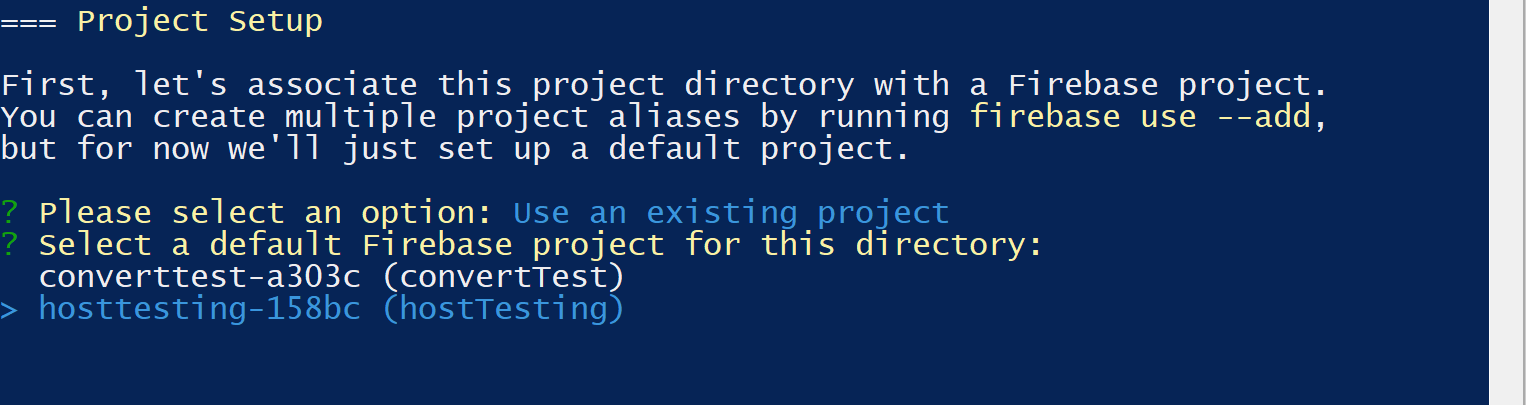
사용할 프로젝트에 방향키로 커서를 두고 엔터

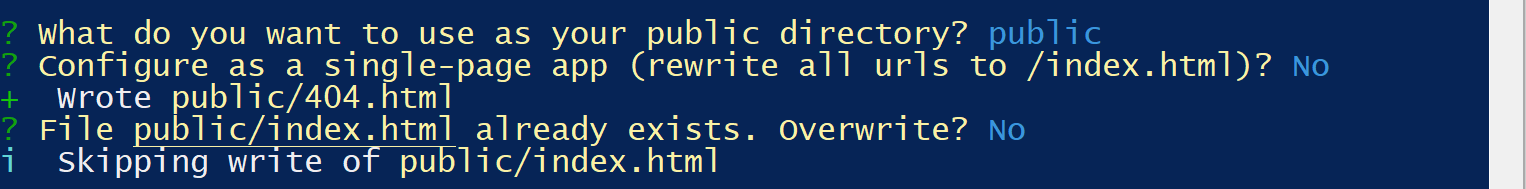
현재 위치에서 배포할 하위 디렉토리의 이름을 입력하고 엔터

나오는 질문들에는 모두 n 입력하고 엔터
그러다가
PS D:\Hosting\firebaseHostingTest>
처럼 경로가 다시 나오면 작업이 완료되었다는 것이니,
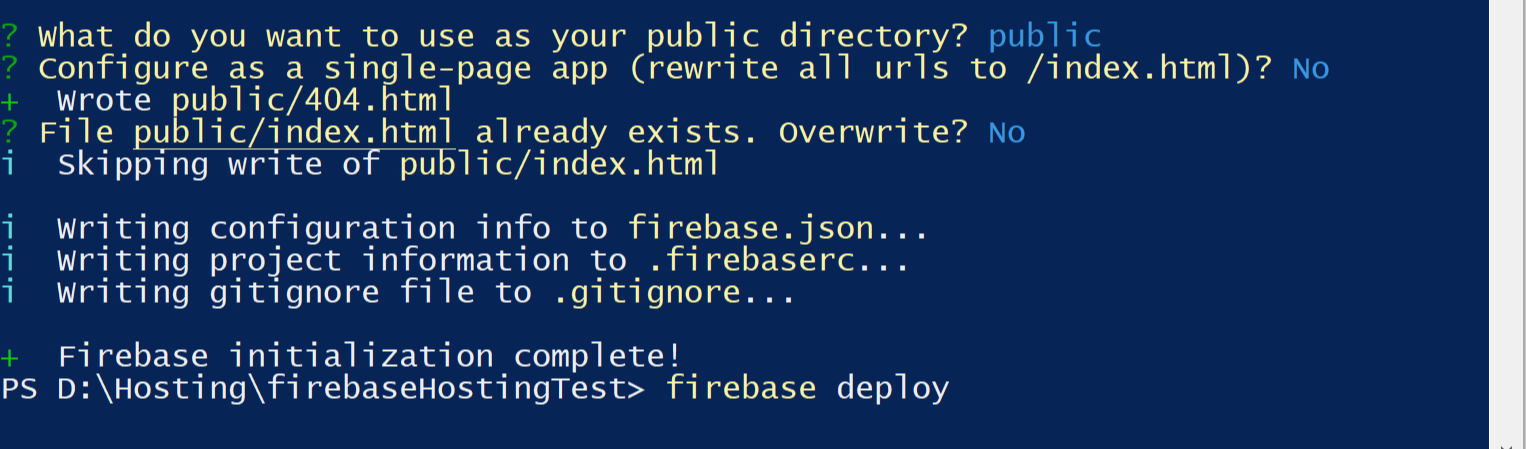
이제 배포 명령만 하면 끝!

firebase deploy를 입력하고 엔터
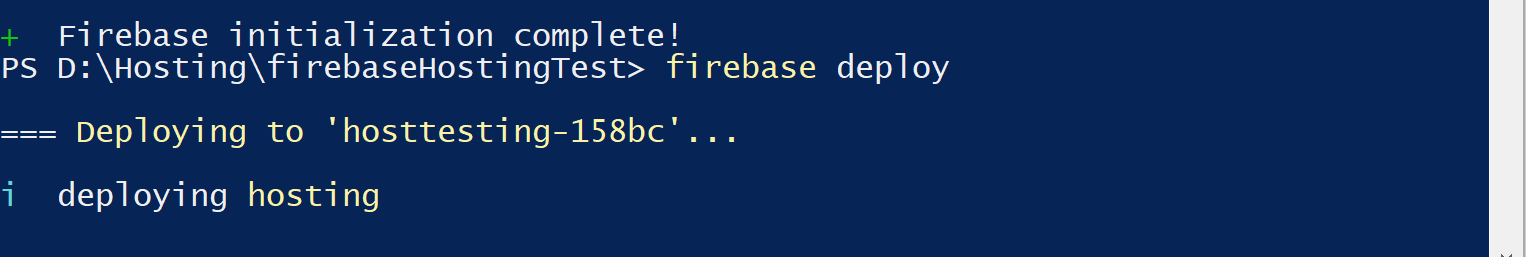
호스팅이 진행 중인 모습입니다.

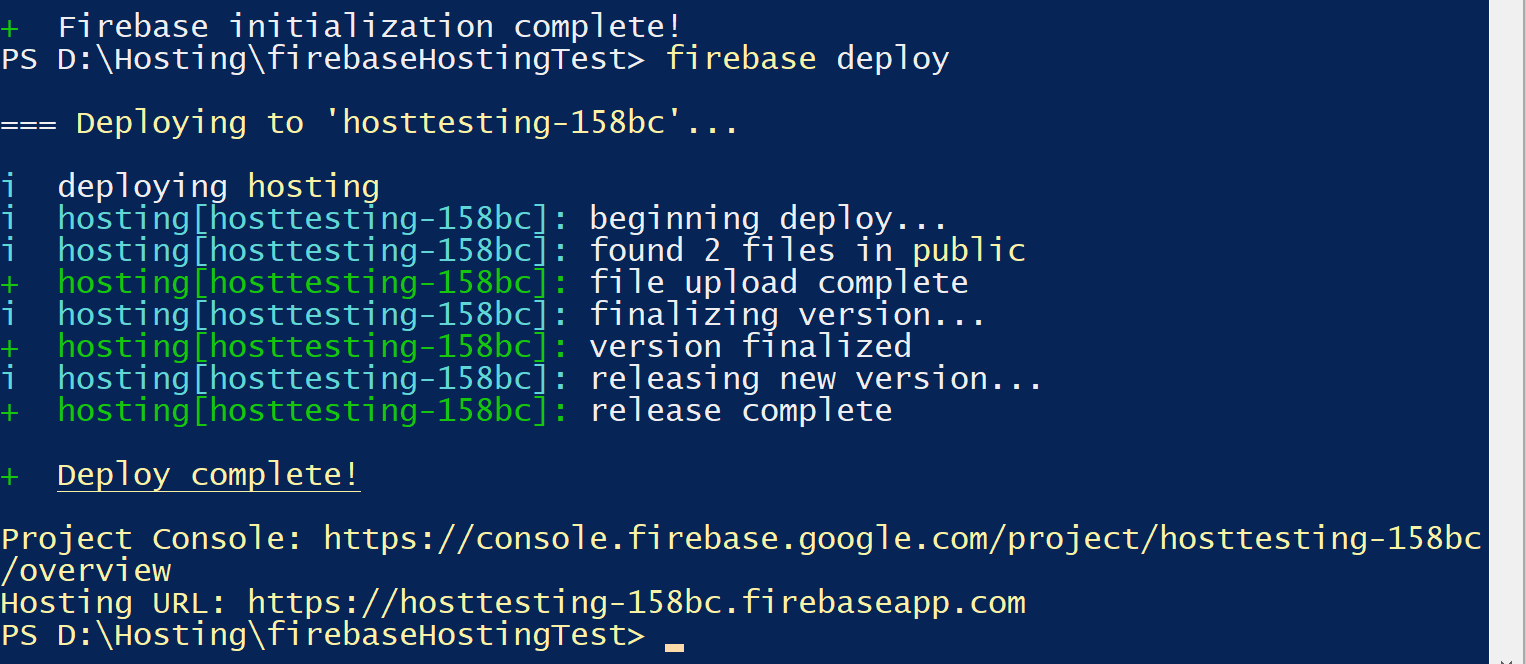
그리고 호스팅이 완료된 모습.

배포가 완료되었으면, 이제 파란 창을 벗어나서!
firebase의 프로젝트 페이지로 돌아옵니다.

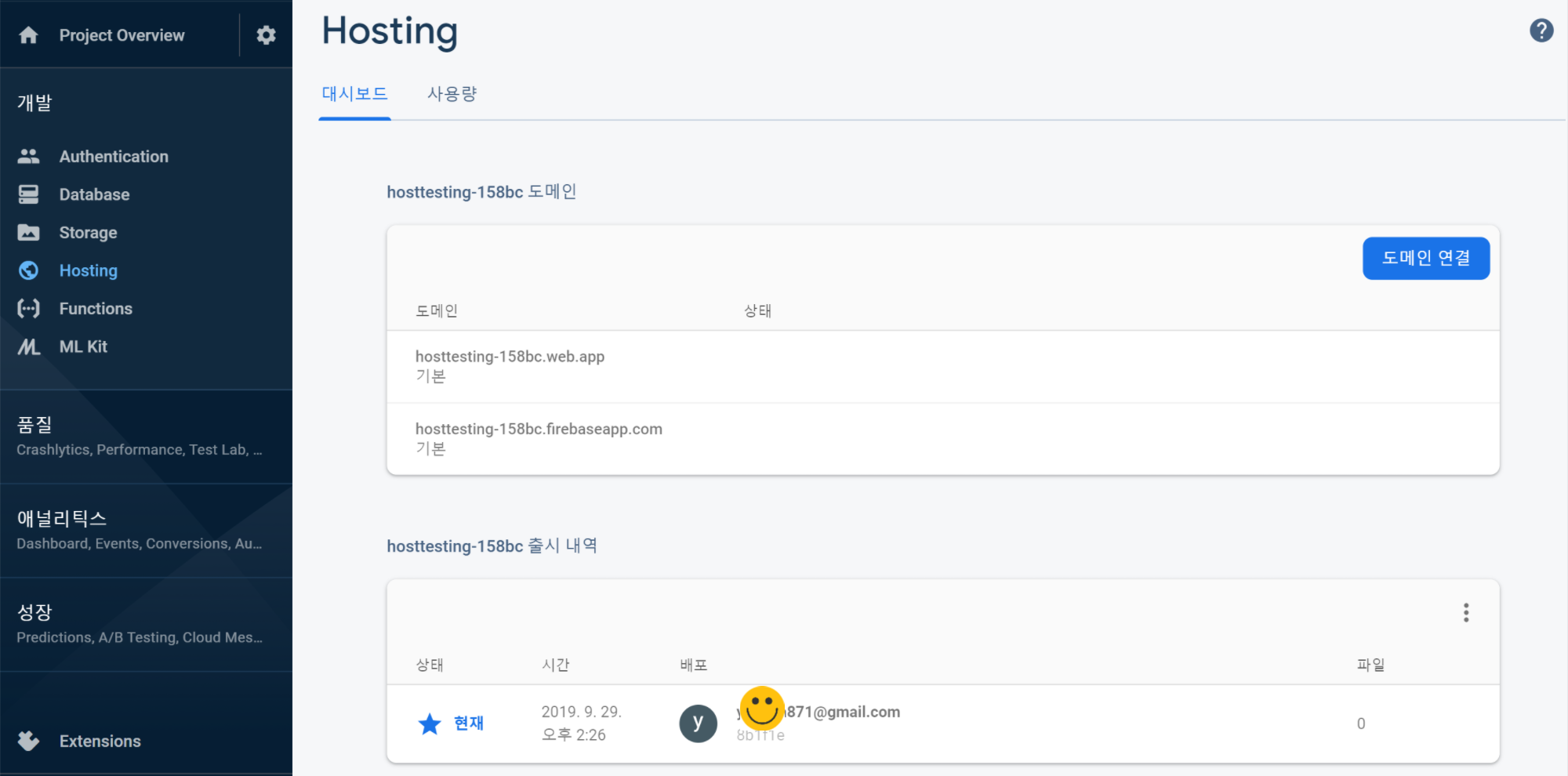
대시보드 아래쪽에,
아까는 없던 '출시 내역'이 생성된 것을 볼 수 있습니다.
powershell에서의 명령어 입력으로 해당 위치에 있던 폴더와 파일이
파이어베이스 프로젝트에 호스팅된 것입니다.
https://hosttesting-158bc.web.app과 https://hosttesting-158bc.firebase.app에서 그 내용을 볼 수 있습니다.
호스팅한 파일을 수정하고 프로젝트에 덮어씌울 땐
7. firebase 도구 실행과 웹페이지 호스팅
부터 다시 진행하면 됩니다.
:)
'IT 블로그 > 웹 개발·SEO' 카테고리의 다른 글
| 웹사이트/블로그에 Google Analytics 연결하기 (0) | 2022.01.10 |
|---|---|
| Parallax Scrolling을 잘 활용한 웹사이트 레퍼런스 (0) | 2019.11.24 |
| 웹페이지를 apk 앱으로 | 쉽게 따라하는 웹앱 만들기 (8) | 2019.08.24 |
| 구글 지도 API 작업 예제 - 인포윈도우/클릭이벤트/마커이미지 (0) | 2019.08.13 |
| SEO와 트래픽 관리를 위해 robots.txt 활용하기 (9) | 2019.08.03 |




댓글