728x90
728x90

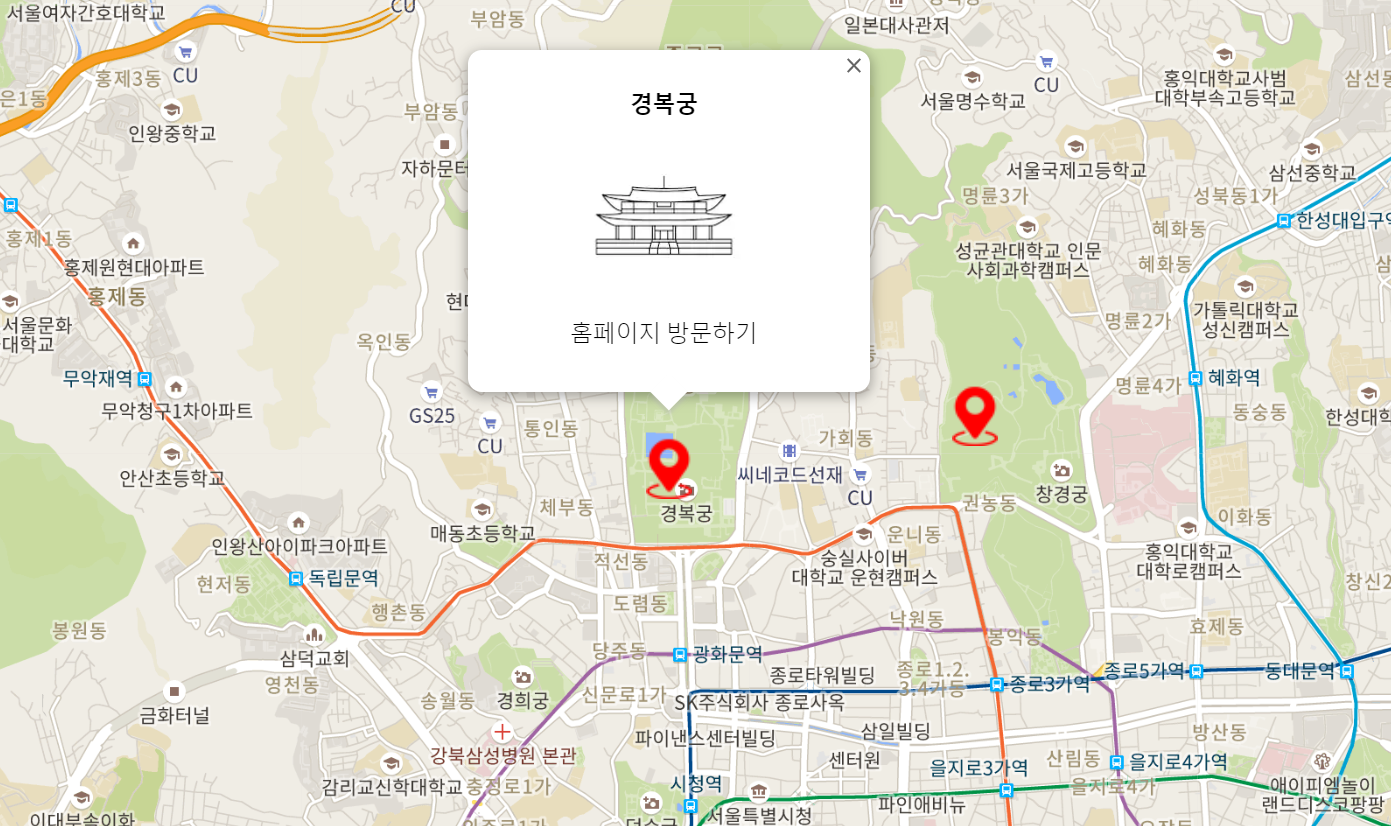
구글 지도 API로 만든 작업 예제입니다.
예제에서는 기본 지도 위에 원하는 이미지로 원하는 위치에 마커를 생성하고
마커를 클릭하면 아래의 이벤트를 발생시킵니다.
1. 화면 중심이 마커로 이동
2. 줌 변화
3. html로 인포윈도우 표시
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>google map API TEST</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<style>
body {
overflow: hidden;
}
div#map {
width: 100vw; height: 100vh;
}
div.wrap {
width: 200px;
}
div.text-box {
text-align: center;
}
h4 {
margin: 10px auto 0;
}
div.img-box {
max-height: 100px;
overflow: hidden;
}
img {
width: 150px;
margin: -20px auto 0;
}
a {
text-decoration: none;
color: #000;
}
/* 확대/축소 등 구글 지도의 기본 UI 감추기 */
.gmnoprint, .gm-control-active.gm-fullscreen-control {
display: none;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
function initMap() {
//지도 스타일
var map = new google.maps.Map(document.getElementById('map'), {
//처음 중심 좌표
center: {
lat: 37.587624,
lng: 126.976020
},
//처음 줌 값. 숫자가 작을수록 낮은 배율
zoom: 13
});
//마커 정보
var locations = [
//경복궁 마커
['<div class="wrap"><div class="text-box"><h4>경복궁</h4><div class="img-box"><img src="https://image.shutterstock.com/image-vector/palace-icon-outline-vector-web-260nw-1046855677.jpg"></div><a target="_blank" href="https://www.royalpalace.go.kr/"><p>홈페이지 방문하기</p></a></div>', 37.577624, 126.976020],
//딸기케이크 마커
['<div class="wrap"><div class="text-box"><h4>딸기케이크</h4><div class="img-box"><img src="https://media.istockphoto.com/vectors/piece-of-cake-with-strawberries-icon-element-of-bakery-icon-premium-vector-id931551700"></div><a target="_blank" href="https://noa-xyz.tistory.com"><p>홈페이지 방문하기</p></a></div>', 37.559524, 126.976710],
//창덕궁 마커
['<a target="_blank" href="https://cdg.go.kr/">창덕궁 홈페이지</a>', 37.579711, 126.991043]
]
//마커 이미지
var customicon = 'http://drive.google.com/uc?export=view&id=1tZgPtboj4mwBYT6cZlcY36kYaQDR2bRM'
//인포윈도우
var infowindow = new google.maps.InfoWindow();
//마커 생성
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
//마커의 위치
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
//마커 아이콘
icon: customicon,
//마커를 표시할 지도
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
//html로 표시될 인포 윈도우의 내용
infowindow.setContent(locations[i][0]);
//인포윈도우가 표시될 위치
infowindow.open(map, marker);
}
})(marker, i));
if (marker) {
marker.addListener('click', function() {
//중심 위치를 클릭된 마커의 위치로 변경
map.setCenter(this.getPosition());
//마커 클릭 시의 줌 변화
map.setZoom(14);
});
}
}
}
</script>
<!-- key= 뒤에 API 키 입력 -->
<script src="https://maps.google.com/maps/api/js?key=&callback=initMap" type="text/javascript" async defer></script>
</body></html>
|
cs |
같은 내용을 미리보기로 바로 볼 수 있는 JSFiddle 링크입니다.
구글 지도 API 예제 - JSFiddle
jsfiddle.net
위 스크립트에서는 API 키가 입력되지 않았습니다.
JS피들에서는 잘 나와도 html 파일에서 그대로 작성하면 'Google 지도를 제대로 로드할 수 없습니다.'라는 메시지가 뜨고, 지도 상에는 for development purpose only라는 텍스트가 표시됩니다.
API 키를 입력해도 해당 문제가 해결되지 않는다면
2019/07/29 - [웹 개발] - 'Google 지도를 제대로 로드할 수 없습니다.' 구글 맵 API 문제 해결
또한 구글 지도 API는 지도의 스타일을 자유롭게 변경할 수 있습니다.
지도가 삽입되는 페이지의 느낌에 맞게 커스텀 지도를 만들어 보세요.
2019/08/02 - [웹 개발] - 구글 지도 API - 커스텀 지도/지도 스타일 간편하게 편집하기
:)
728x90
반응형
'IT 블로그 > 웹 개발·SEO' 카테고리의 다른 글
| Google Firebase 웹사이트 무료 호스팅하기 (0) | 2019.10.01 |
|---|---|
| 웹페이지를 apk 앱으로 | 쉽게 따라하는 웹앱 만들기 (8) | 2019.08.24 |
| SEO와 트래픽 관리를 위해 robots.txt 활용하기 (9) | 2019.08.03 |
| 네이버에 티스토리 등록하는 방법(+사이트맵, robots.txt) 가이드 (0) | 2019.08.03 |
| 구글 지도 API - 커스텀 지도/지도 스타일 간편하게 편집하기 (0) | 2019.08.02 |




댓글