과거에는 구글 지도 스타일을 편집하기 위해 snazzymap 등의 외부 툴을 사용해야 했지만,
이제는 구글에서 제공하는 스타일링 위자드에서 스타일 편집 기능을 제공합니다.
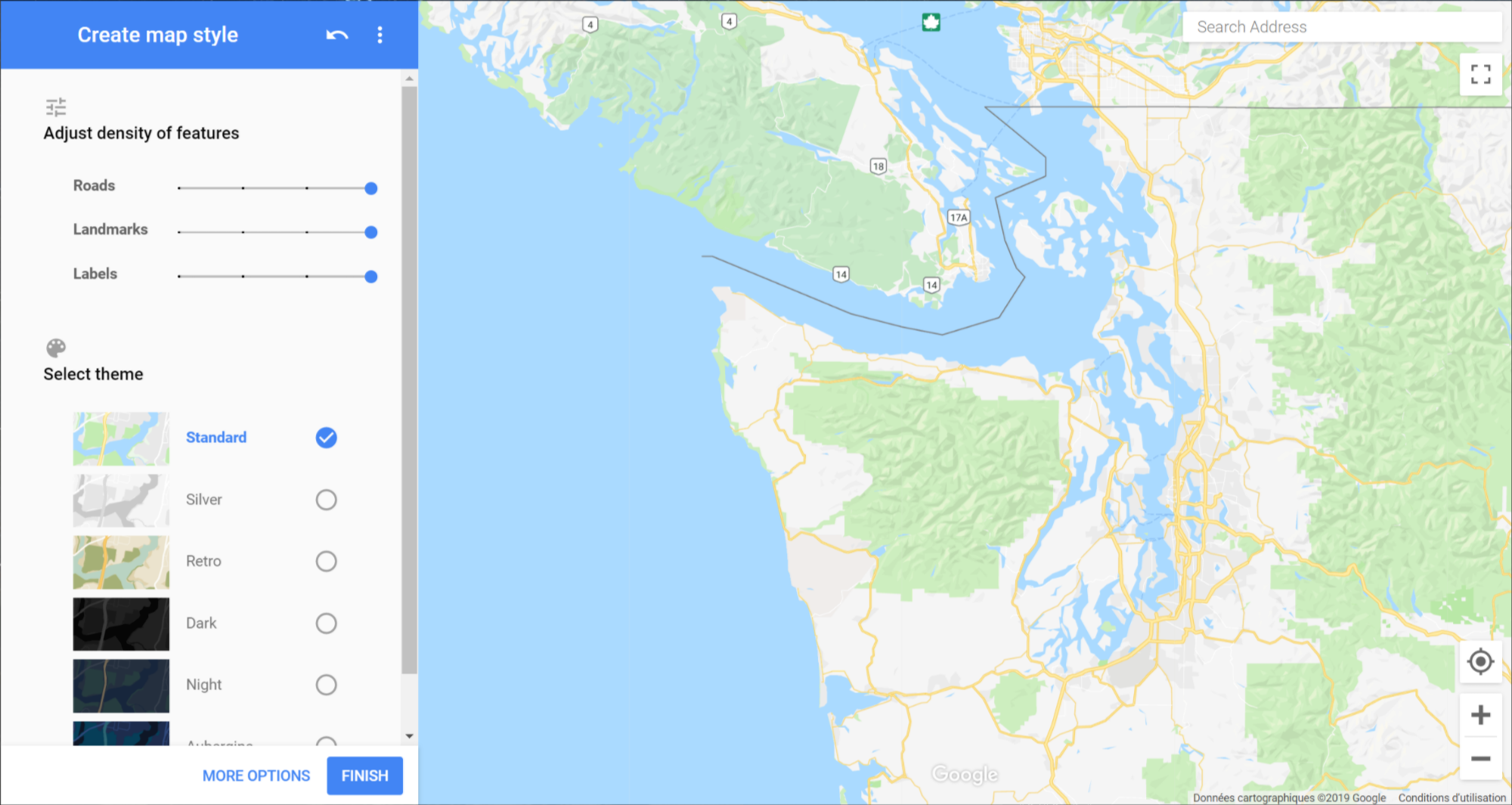
우선 빈 지도를 만들어 보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<title>Styled Maps - Night Mode</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.674, lng: -73.935},
zoom: 6
}
);
}
</script>
<script src="https://maps.google.com/maps/api/js?key=&callback=initMap" type="text/javascript" async defer></script>
</body>
</html>
|
cs |
23행의 lat: 40.674, lng: -73.935
> 지도의 처음 중심 좌표
24행의 zoom: 6
> 확대 배율
입니다. zoom의 숫자가 클수록 확대 배율이 높습니다.
프로젝트가 실제 배포될 땐
29행의 key= &callback 사이에 API 키를 입력되어야 합니다.
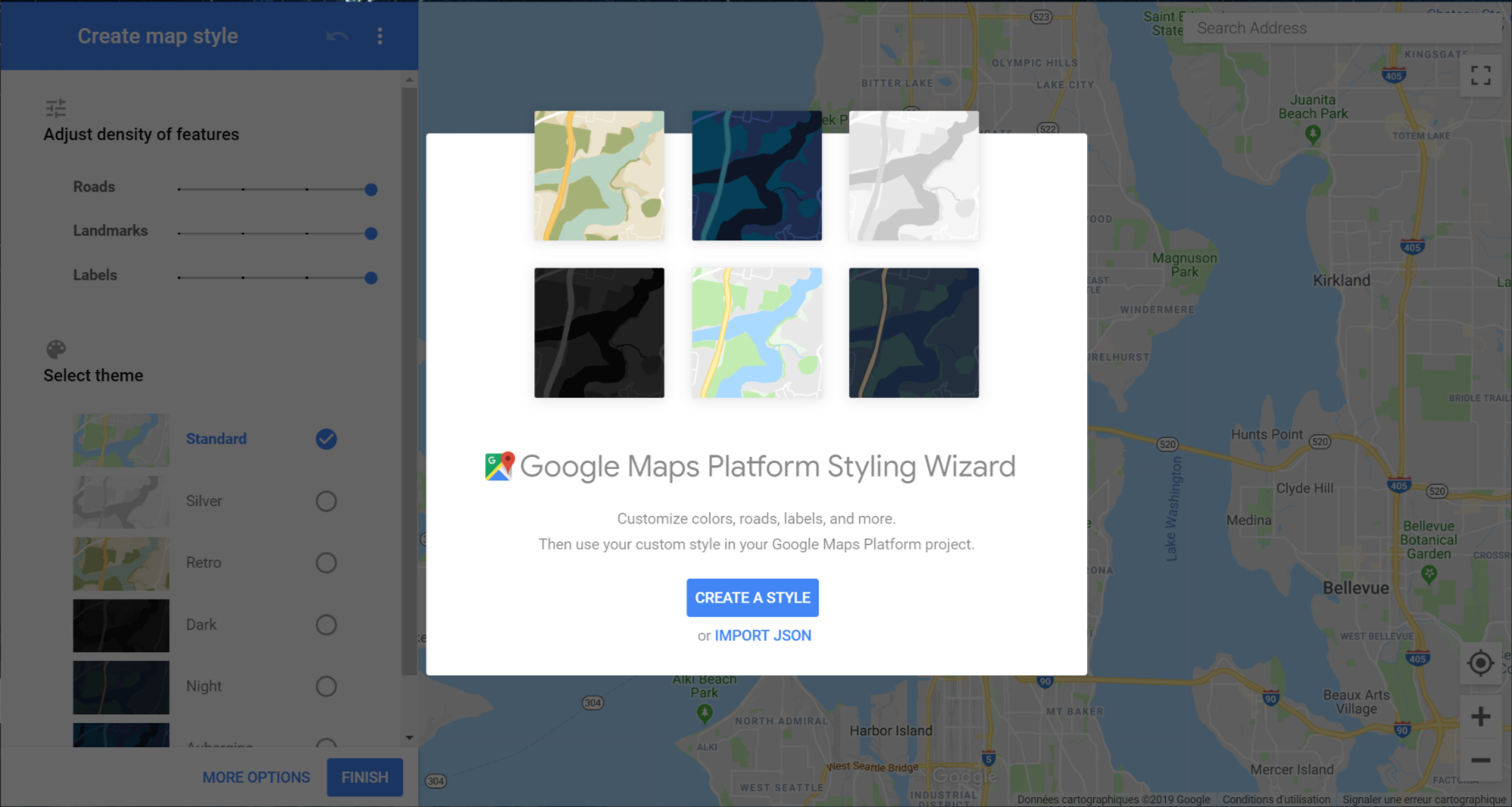
아래는 구글 맵 API의 지도 스타일을 편집할 수 있는 스타일링 위자드의 링크입니다.
https://mapstyle.withgoogle.com/
Styling Wizard: Google Maps APIs
To import, paste in your JSON. When importing we reorder and rewrite the JSON, which means it's not going to look the same on the other side. You have been warned. Import JSON Invalid JSON. Unable to import.
mapstyle.withgoogle.com

제공되는 6가지의 기본 테마 중에 한 가지를 선택합니다.
전혀 다른 색들로도 변경할 수 있습니다.

왼쪽 아래의 MOPE OPTIONS를 클릭해서 개별 요소들을 디테일하게 수정할 수 있습니다.

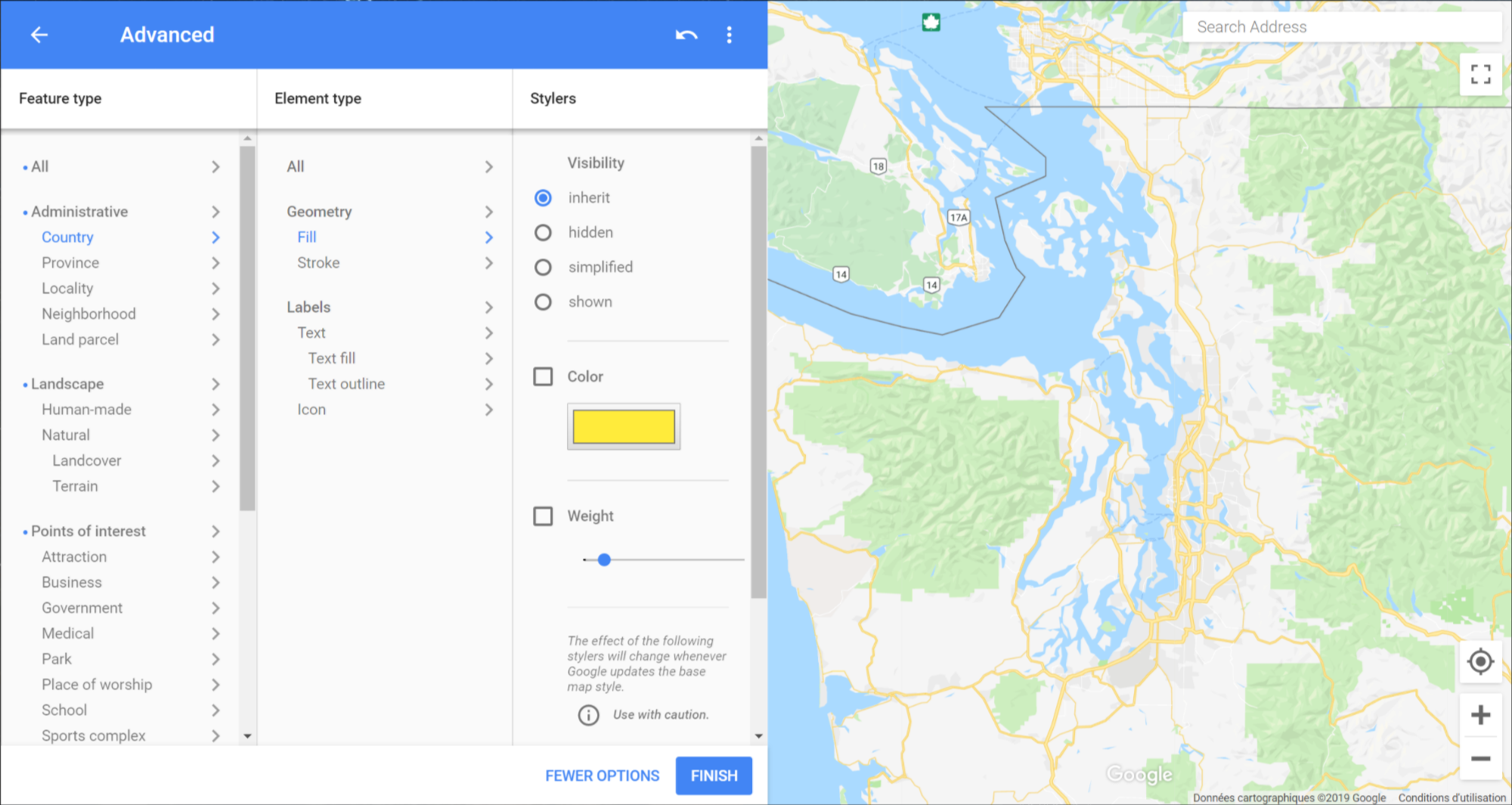
MORE OPTIONS를 확장한 모습입니다.
Fill > 채우는 색
Stroke > 윤곽선
inherit > 상위 요소의 속성 이어받기
hidden > 없앰
simplified > 단순화
shown > 표시
입니다.
예로, 공원만 표시하고 싶다면
Points of interest를 hidden처리해서 하위 요소들을 자동으로 모두 사라지게 하고
공원의 지오메트리와 라벨만 simplified 또는 shown으로 설정할 수 있습니다.
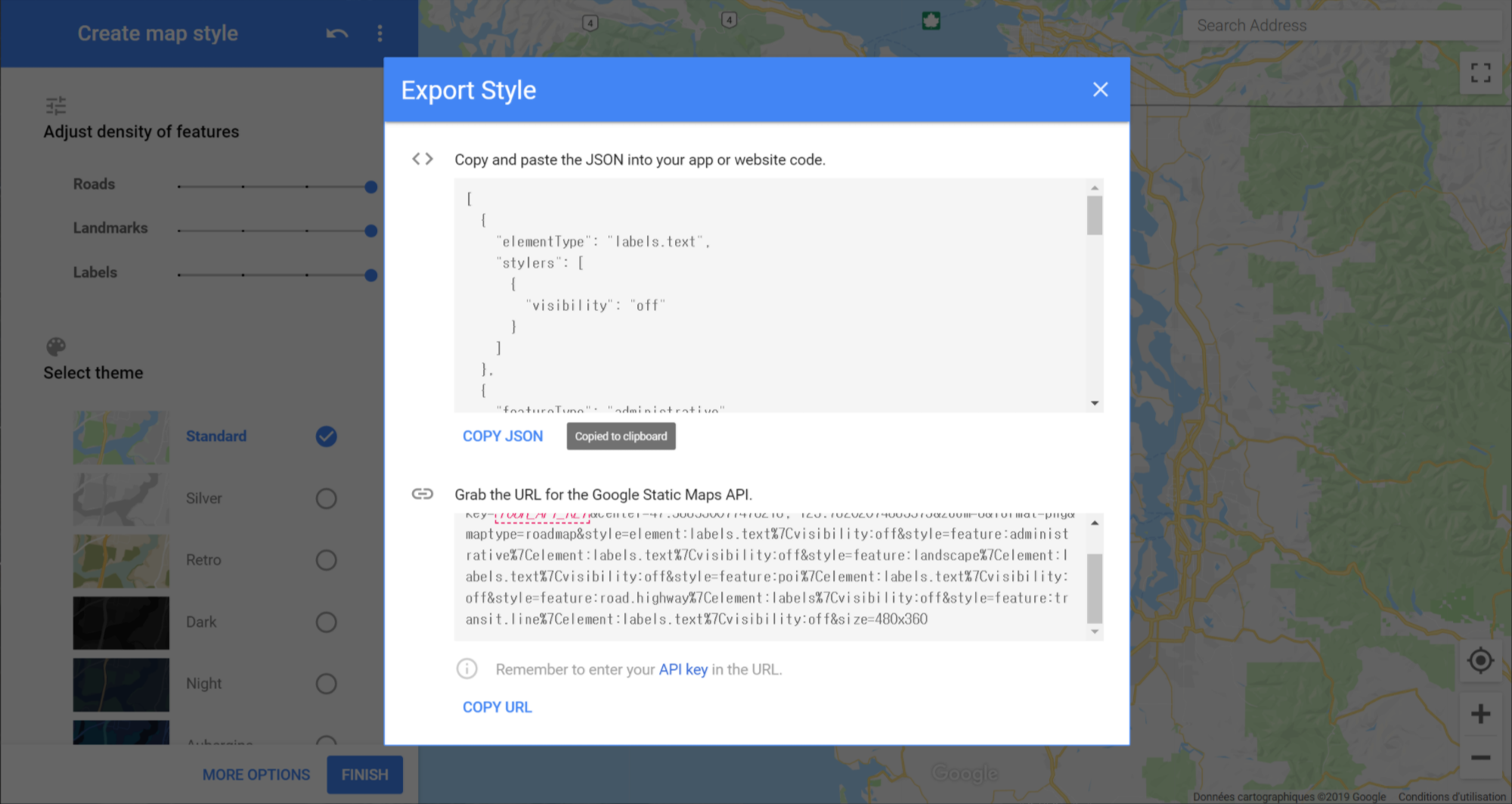
편집을 마치고 화면 왼쪽 아래 FINISH 버튼을 누르면 아래의 창이 나타납니다.

편집한 내용들이 두 가지 형식으로 표시되고 있습니다.
COPY JSON을 클릭합니다.
var map에 styles:를 추가하고
복사한 내용을 붙여넣습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<!DOCTYPE html>
<html>
<head>
<title>Styled Maps - Night Mode</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 40.674, lng: -73.935},
zoom: 6,
styles: [
{
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "landscape",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.highway",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit.line",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
}
]
}
);
}
</script>
<script src="https://maps.google.com/maps/api/js?key=&callback=initMap" type="text/javascript" async defer></script>
</body>
</html>
|
cs |
아래의 CSS를 추가해서 확대축소, 전체화면 등의 지도 UI 요소를 제거할 수 있습니다.
|
1
2
3
|
.gmnoprint, .gm-control-active.gm-fullscreen-control {
display: none;
}
|
cs |
스타일 적용 전과 후의 모습입니다.
아래 예제에서는 모든 라벨의 표시를 없앴습니다.
https://jsfiddle.net/noa_xyz/zryombdw/27/
Google map API Style - JSFiddle
jsfiddle.net
https://jsfiddle.net/noa_xyz/zryombdw/30/
Google map API Style - JSFiddle
jsfiddle.net
실제 홈페이지 등에서 API로 구글 지도를 사용할 땐 API key를 꼭 입력해야 합니다.
아래는 관련된 글입니다.
구글 지도 API 키 찾는 법
구글 맵 API 키 확인하기/ API를 사용할 도메인 연결하기
구글 지도는 GCP(구글 클라우드 플랫폼) 내에서 API로 제공되며, 사용자는 지도, 길찾기, 장소 정보를 홈페이지에 사용할 수 있습니다. 이 글의 내용은 이미 발급된 API 키 정보를 확인하고, 해당 키를 사용할 도..
noa-xyz.tistory.com
키를 맞게 입력했는데 지도에 for development purpose only라고 표시되고
Google 지도를 제대로 로드할 수 없습니다. 라는 메시지가 뜰 경우
'Google 지도를 제대로 로드할 수 없습니다.' 구글 맵 API 문제 해결
구글 지도 API를 웹사이트에 사용하려고 할 때, API키를 맞게 입력해도 지도가 표시되지 않을 때가 있습니다. 화면에 아무것도 표시되지 않는다면 API 키 설정에서 도메인 연결이 제대로 되지 않았거나 스크립트..
noa-xyz.tistory.com
:)
'IT 블로그 > 웹 개발·SEO' 카테고리의 다른 글
| SEO와 트래픽 관리를 위해 robots.txt 활용하기 (9) | 2019.08.03 |
|---|---|
| 네이버에 티스토리 등록하는 방법(+사이트맵, robots.txt) 가이드 (0) | 2019.08.03 |
| 쉽고 확실하게 티스토리 사이트맵 등록하기 (0) | 2019.08.01 |
| [오픈그래프] 티스토리 공유할 때 표시되는 이미지와 텍스트 변경하기 (0) | 2019.08.01 |
| 티스토리 검색엔진 최적화하기 - 구글 서치콘솔에 사이트맵 등록하기 (0) | 2019.07.31 |




댓글