*
*
뷰포트(Viewport)란 디바이스에서 그래픽을 노출하는 영역의 크기를 말하며, 해상도와는 다른 개념입니다.
Html에서 작성하는 width, height 그리고 그것을 바라보는 vh, vw 등의 단위는 모두 viewport에 준거합니다.
케이스를 통해서 뷰포트에 대한 이해를 조금 더 명확히 해볼 수 있습니다.
1. 디바이스별 해상도/스크린 크기/뷰포트 비교
| 디바이스 | 해상도 | 스크린 크기 | 뷰포트 |
| iPhone 13 mini | 1080x2340 | 5.4" | 360x780 |
| iPhone 13 Pro | 1170x2352 | 5.4" | 390x844 |
| iPhone 13 Pro Max | 1284x2778 | 6.7" | 428x926 |
| Huawei Mate 20 Lite | 1080x2340 | 6.3" | 360x780 |
| Huawei Mate 20 Pro | 1440x3120 | 6.39" | 360x780 |
| Galaxy Note 20 | 1080.2400 | 6.7" | 412x915 |
| Galaxy Note 20 Ultra | 1440x3088 | 6.9" | 412x883 |
뷰포트는 해상도나 스크린 크기와 대소의 추이가 대체로 비슷하지만 비례하지는 않습니다.
디바이스마다 화소의 밀도가 다르기 때문입니다.
따라서 뷰포트는 해상도와는 별도로 고려해야 하며, 웹/앱 서비스의 기획과 디자인에서는 해상도보다 중요하게 고려됩니다.
아래 사이트는 디바이스별 뷰포트 사이즈를 모아서 소개하고 있습니다.
Viewport Size for Devices | Screen Sizes, Phone Dimensions and Device Resolution | YesViz.com
An Authentic Guide of Viewport Sizes for devices including Apple iPhone, Samsung, Tablets, Smart Watches and Android Phones. A detailed comparison list of Phone Dimensions, Screen Sizes and Device Resolution.
yesviz.com
목록을 살펴보면, 아직까지는 모바일 사이즈의 최소 width를 360px로 상정하는 서비스가 많을 수밖에 없어 보입니다.
2. 디바이스의 뷰포트와 브라우저의 뷰포트
웹페이지의 경우 브라우저 자체의 그래픽(주소 입력 영역 등)으로 인해서
수치 상의 뷰포트 보다 상하단의 영역이 좁아지는 것을 고려해야 합니다.
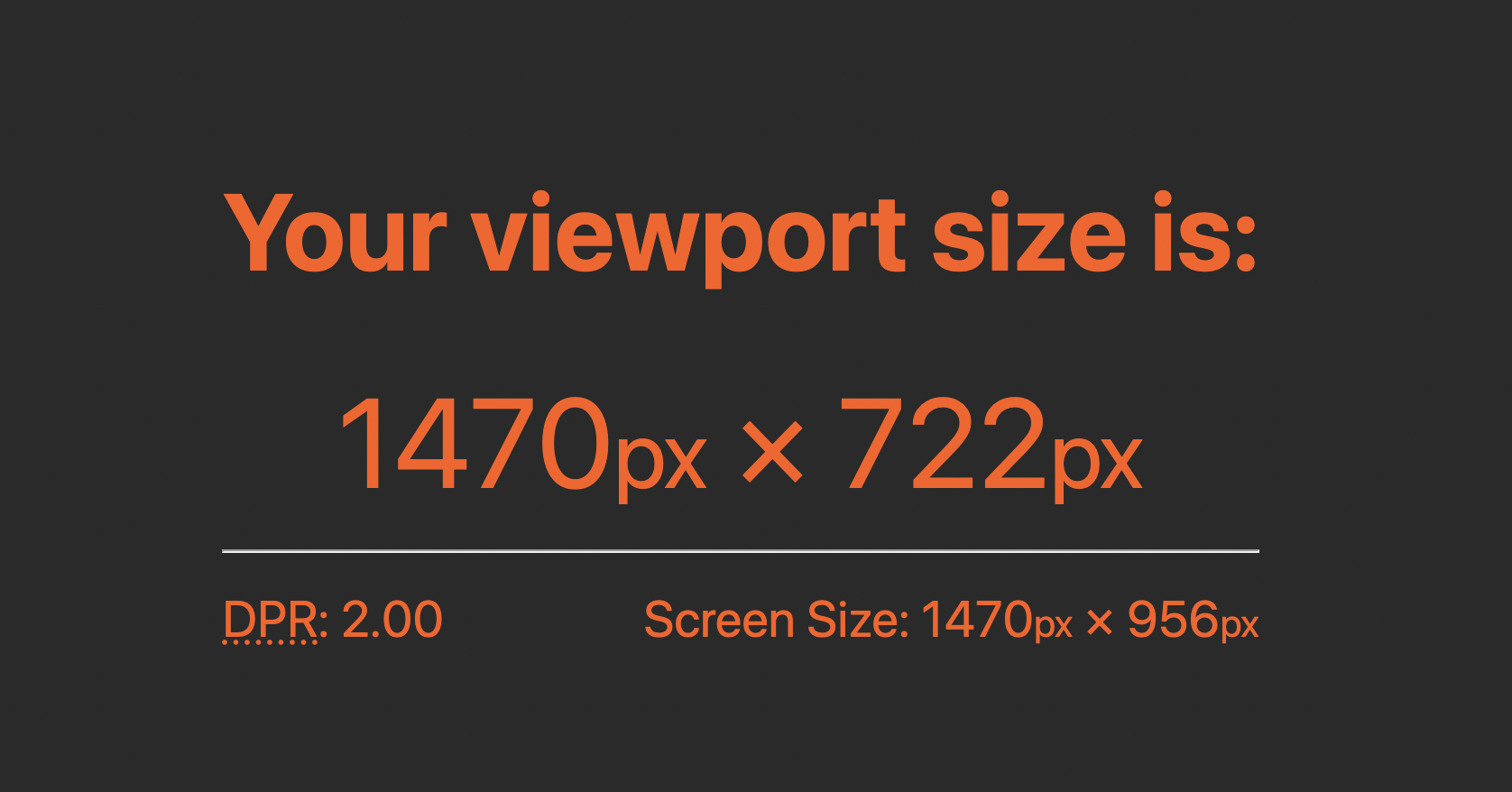
아래 이미지는 뷰포트 크기를 측정해주는 사이트를 통한 측정 결과입니다.

제가 사용하고 있는 디바이스의 뷰포트는 1470x956px로 설정되어 있습니다.
그렇지만 측정값은 그보다 height가 조금 작은 1470x722px로 나타났습니다.
모바일 디바이스에서도 마찬가지로, 그래픽이 전시되는 영역이 사용 환경에 따라 달라질 수 있습니다.
아래 사이트에서 현재 브라우저의 뷰포트를 확인할 수 있습니다.
브라우저 창의 크기를 조절해도 그 변화를 즉시 반영한 수치를 보여줍니다.
What is my viewport
Your viewport size is: impossible to determine because you have JavaScript disabled or blocked! × DPR: Screen Size: ×
whatismyviewport.com
이 포스트가 도움이 되었다면 '공감'을 눌러주세요.
관련된 유익한 정보가 업로드됩니다!
*
*
'IT 블로그 > 웹 개발·SEO' 카테고리의 다른 글
| [CSS/jQuery] hover/mouseover/mouseenter 실습 예제 (0) | 2023.01.20 |
|---|---|
| 웹사이트의 트래픽을 측정할 수 있는 무료 측정도구 11가지 (0) | 2022.03.31 |
| Parallax Scrolling을 잘 활용한 웹사이트 레퍼런스 2 (0) | 2022.01.12 |
| 웹사이트/블로그에 Google Analytics 연결하기 (0) | 2022.01.10 |
| Parallax Scrolling을 잘 활용한 웹사이트 레퍼런스 (0) | 2019.11.24 |




댓글