[CSS/jQuery] hover/mouseover/mouseenter 실습 예제
*
*
MouseHover, Hover, mouseover, mouseenter
모두 '마우스 커서가 객체에 올라갔을 때' 이벤트를 발생시키는 메서드라고 볼 수 있습니다.
1. 먼저 언어에 따라서 사용하는 표현이 어떻게 달라지는지 간단히 알아보고
2. 특히 CSS와 jQuery에서는 각 메서드가 어떻게 다른지 예제로 실습해보겠습니다.
예제 링크는 아래와 같습니다.
https://codepen.io/noa-xyz/pen/KKBmKqq
hover/mouseover
...
codepen.io
1. 언어에 따라서 사용하는 표현이 어떻게 달라지는지
C#
MouseHover - 대상에 커서가 올라가 있을 때 이벤트를 발생시킵니다.
(대상에 커서를 올리면, 즉시는 아니지만 직후에 이벤트가 발생하는 것을 볼 수 있습니다.)
MouserEnter - 대상에 커서가 진입할 때 이벤트를 발생시킵니다.
MouseLeave - 대상에서 커서가 벗어날 때 이벤트를 발생시킵니다.
CSS
hover - 대상에 커서가 올라가 있는 동안 설정한 속성이 유지됩니다.
(커서가 올라가 있는 동안 적용될 속성만 정의합니다. 커서가 대상을 벗어나면 정의한 속성은 해제됩니다.)
jQuery
hover - 대상에 커서가 진입할 때 그리고 벗어날 때 이벤트를 발생시킵니다.
(커서가 진입할 때 발생할 이벤트, 벗어날 때 발생할 이벤트 모두 정의해야 합니다.)
mouseover - 대상에 커서가 진입할 때 이벤트를 발생시킵니다.
mouseout - 대상에서 커서가 벗어날 때 이벤트를 발생시킵니다.
(mouseover / mouseout: 대상과 자식 간에 커서가 이동할 때도 이벤트를 발생시킵니다.)
mouseenter - 대상에 커서가 진입할 때 이벤트를 발생시킵니다.
mouseleave - 대상에서 커서가 벗어날 때 이벤트를 발생시킵니다.
(mouseenter / mouseleave: 대상과 자식 간에 커서가 이동할 때는 이벤트를 발생시키지 않습니다.)
hover는 mouseenter와 mouseleave를 결합한 것처럼 작동합니다. 대상과 자식 간에 커서를 이동해도 hover 상태가 계속 유지됩니다.
2. CSS와 jQuery에서 각 메서드가 어떻게 다른지
예제 링크는 아래와 같습니다.
https://codepen.io/noa-xyz/pen/KKBmKqq
hover/mouseover/mouseenter
...
codepen.io
6개의 div 태그에
각각 box1, box2, box3, box4, box5, box6로 class를 설정했습니다.
1) CSS: hover
box1은 css에서 hover값을 설정했습니다.
.box1:hover {
background-color: red;
}커서가 박스에 있는 동안 배경색 red가 적용되고,
커서가 박스를 벗어나면 백경색 red가 해제됩니다.
2) JQ: hover
box2는 jQuery로 hover메서드를 설정했습니다.
$(".box2").hover(function(){
$(this).css("background-color", "red");
}, function(){
$(this).css("background-color", "aquamarine");
});커서가 박스에 진입하면 배경색 red가 적용되고,
커서가 박스를 벗어나면 배경색 aquamarine이 적용됩니다.
jQuery에서 hover는 두 가지 이벤트를 모두 설정해야합니다.
3) JQ: mouseover
box3은 jQuery로 mouseover메서드를 설정했습니다.
$(".box3").mouseover(function(){
$(this).css("background-color", "red");
});커서가 박스에 진입하면 배경색 red가 적용됩니다.
4) JQ: mouseout
box4는 jQuery로 mouseout메서드를 설정했습니다.
$(".box4").mouseout(function(){
$(this).css("background-color", "yellow");
});커서가 박스에서 벗어나면 배경색 yellow가 적용됩니다.
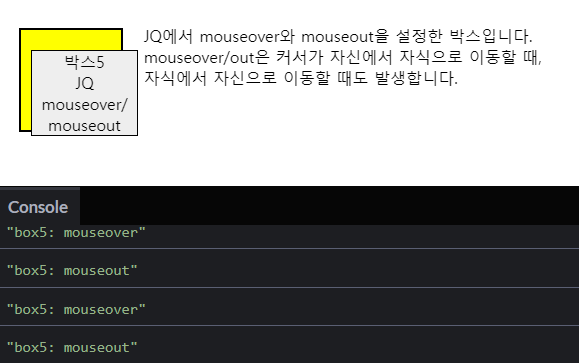
5) JQ: mouseover/mouseout
box5는 jQuery로 mouseover와 mouseout을 설정했습니다.
$(".box5").mouseover(function(){
$(this).css("background-color", "red");
console.log('box5: mouseover')
});
$(".box5").mouseout(function(){
$(this).css("background-color", "yellow");
console.log('box5: mouseout')
});커서가 박스에 진입하면 배경색 red가 적용되고,
커서가 박스를 벗어나면 배경색 yellow가 적용됩니다.
그리고 mouseover와 mouseout이 발생할 때마다 콘솔에 내용이 기록됩니다.

box5와 자식인 p(텍스트) 사이에 커서를 이동하면,
mouseout과 mouseover가 연달아 발생하는 것을 콘솔에서 확인할 수 있습니다.
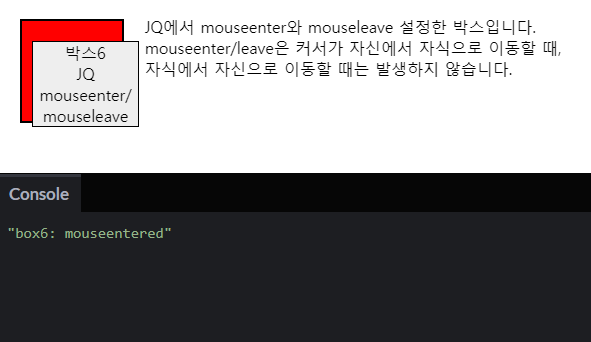
6) JQ: mouseenter/mouseleave
box5는 jQuery로 mouseenter와 mouseleave을 설정했습니다.
$(".box6").mouseenter(function(){
$(this).css("background-color", "red");
console.log('box6: mouseentered')
});
$(".box6").mouseleave(function(){
$(this).css("background-color", "yellow");
console.log('box6: mouseleaved')
});커서가 박스에 진입하면 배경색 red가 적용되고,
커서가 박스를 벗어나면 배경색 yellow가 적용됩니다.
그리고 mouseenter와 mouseleave이 발생할 때마다 콘솔에 내용이 기록됩니다.

box6과 자식인 p(텍스트) 사이에 커서를 이동하면,
어떤 이벤트도 발생하지 않는 것을 콘솔에서 확인할 수 있습니다.
예제 하단에는 박스들의 배경색과 콘솔을 초기화할 수 있는 버튼이
배치되어 있습니다.
이 포스트가 도움이 되었다면 '공감'을 눌러주세요.
관련된 유익한 정보가 업로드됩니다!
*
*