[오픈그래프] 티스토리 공유할 때 표시되는 이미지와 텍스트 변경하기
오픈그래프를 것을 추가해서 블로그의 기본 설정을 바꾸지 않고
티스토리 블로그를 공유할 때 표시되는 대표 이미지와 제목, 설명을 변경하는 방법입니다.
html편집이 익숙하지 않으신 분들도 어렵지 않게 하실 수 있습니다.
아래는 제 티스토리 블로그를 페이스북에 공유했을 때의 모습입니다.
티스토리의 블로그 설정 메뉴에서 입력한
대표 이미지, 블로그 이름, 블로그 설명이 표시됩니다.

블로그 설정은 그대로 유지하면서, 공유할 때 표시되는 내용을 변경해 보도록 하겠습니다.
1. 이미지 등록하기
대표이미지로 사용할 이미지를 티스토리에 업로드합니다.

티스토리에서 설정 > 꾸미기 > 스킨편집 으로 이동합니다.

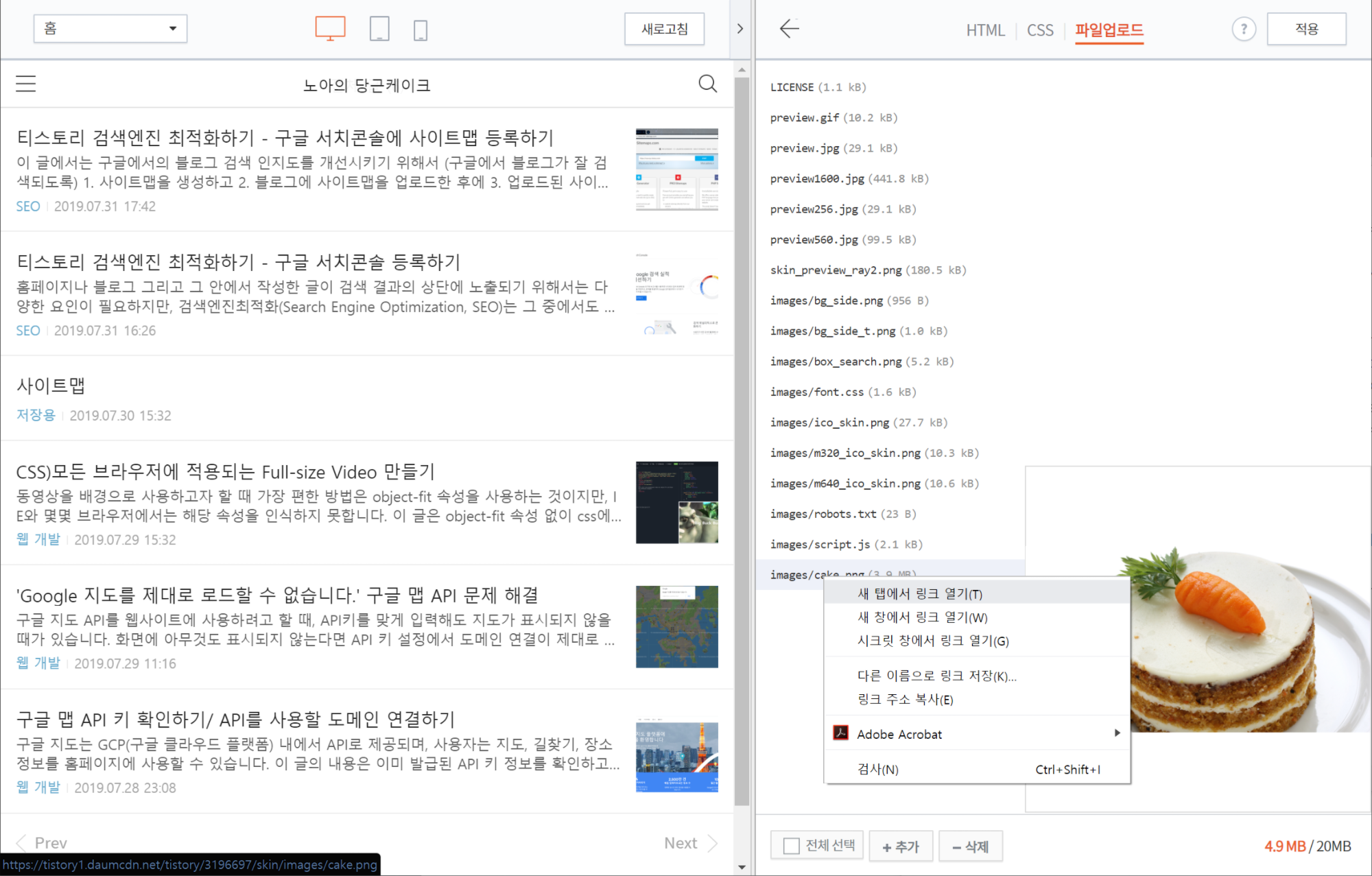
원하는 이미지를 업로드하고, 업로드된 이미지를 우클릭 해서 새 탭에서 열기를 선택합니다.
저는 셔터스톡에서 구입한 당근 케이크 이미지를 사용했습니다.

새 탭에서 열기를 하면, 업로드된 이미지의 경로를 확인할 수 있습니다.
이미지의 주소 전체(https://tistory1.daumcdn.net/tistory/3196697/skin/images/cake.png)를 복사합니다.
이미지 경로를 복사했으면, 파일업로드 페이지에서 적용 버튼을 클릭해 이미지 업로드를 완료합니다.
2. 오픈그래프(og: open graph) 추가하기
이제 HTML 편집기에서 티스토리 블로그가 공유될 때 대표 이미지를 복사한 경로의 이미지로 바꾸고,
제목과 설명도 원하는 내용으로 표시되도록 오픈그래프를 추가합니다.
추가할 내용은 다섯 줄입니다.
아래 내용을 복사한 후에 content=""의 내용을 각각 맞게 바꿉니다.
|
1
2
3
4
5
|
<meta property="og:type" content="website">
<meta property="og:title" content="[오픈그래프] 티스토리 공유할 때 표시되는 이미지와 텍스트 변경하기">
<meta property="og:description" content="웹 개발과 SEO 기초 공부">
<meta property="og:image" content="https://tistory1.daumcdn.net/tistory/3196697/skin/images/cake.png">
<meta property="og:url" content="https://noa-xyz.tistory.com">
|
cs |
og:type
이 페이지의 종류는? >> "website"
og:title
공유할 때 표시될 제목은? >> 따옴표 안에 원하는 제목을 입력합니다.
"[오픈그래프] 티스토리 공유할 때 표시되는 이미지와 텍스트 변경하기"를 입력하면 블로그 이름이 표시됩니다.
og:description
공유할 때 표시될 설명은? >> 따옴표 안에 원하는 내용을 입력합니다.
"UX | SEO | Front-End | VR"를 입력하면 블로그 설명이 표시됩니다.
og:image
공유할 때 표시될 이미지는? >> 따옴표 안에 위에서 복사한 이미지 경로를 입력합니다.
og:url
이 페이지의 경로는? >> 따옴표 안에 티스토리 블로그 주소를 입력합니다.
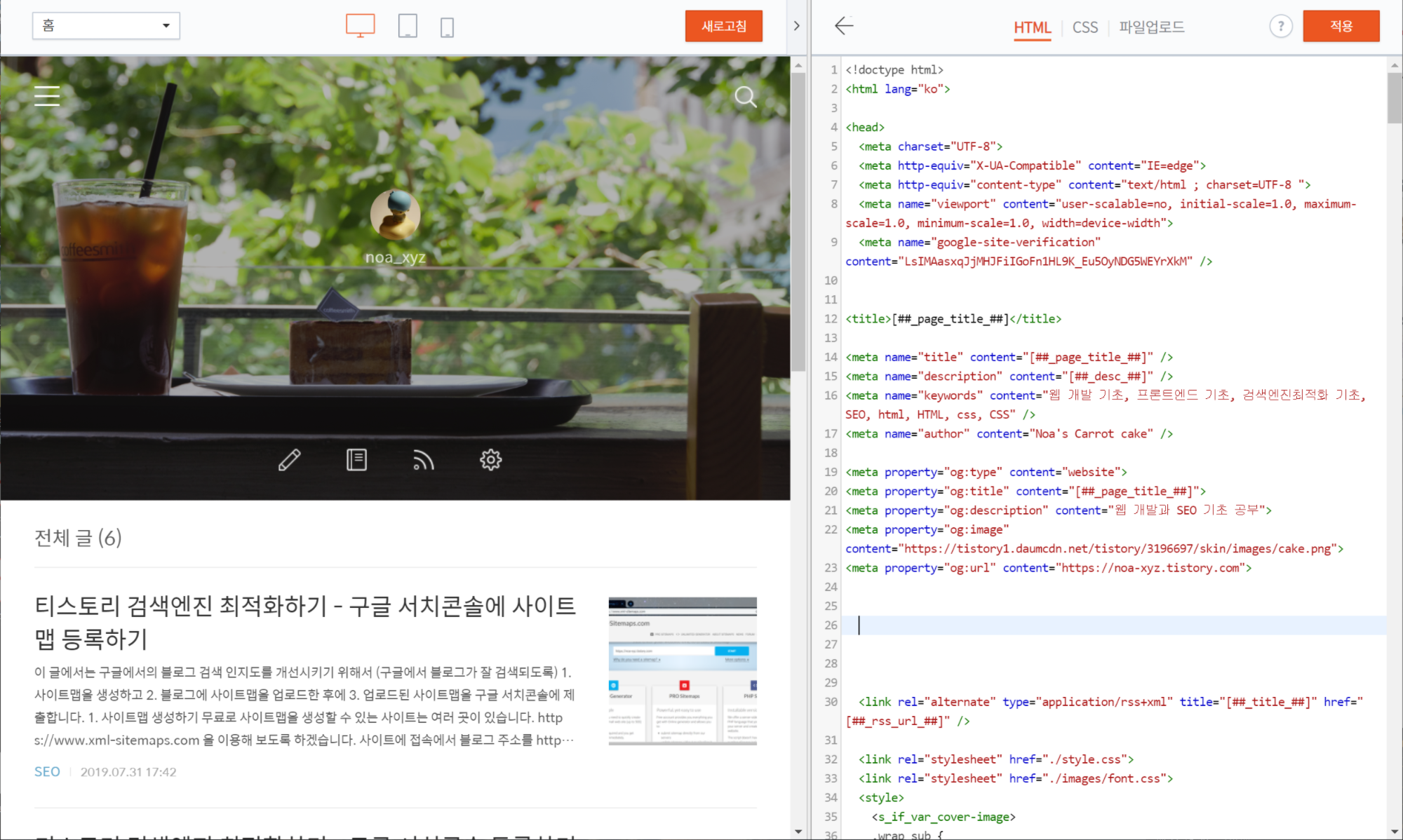
위의 내용은 이렇게 입력됩니다.

위치는
<title>[오픈그래프] 티스토리 공유할 때 표시되는 이미지와 텍스트 변경하기</title>
아래에 입력했습니다.
위의 이미지에 보이는 스크립트 중에서
앞에서 본 다섯 줄 외의 name="title", name="description" 등은 일단 무시합니다.
내용을 입력했으면, 적용을 클릭합니다.
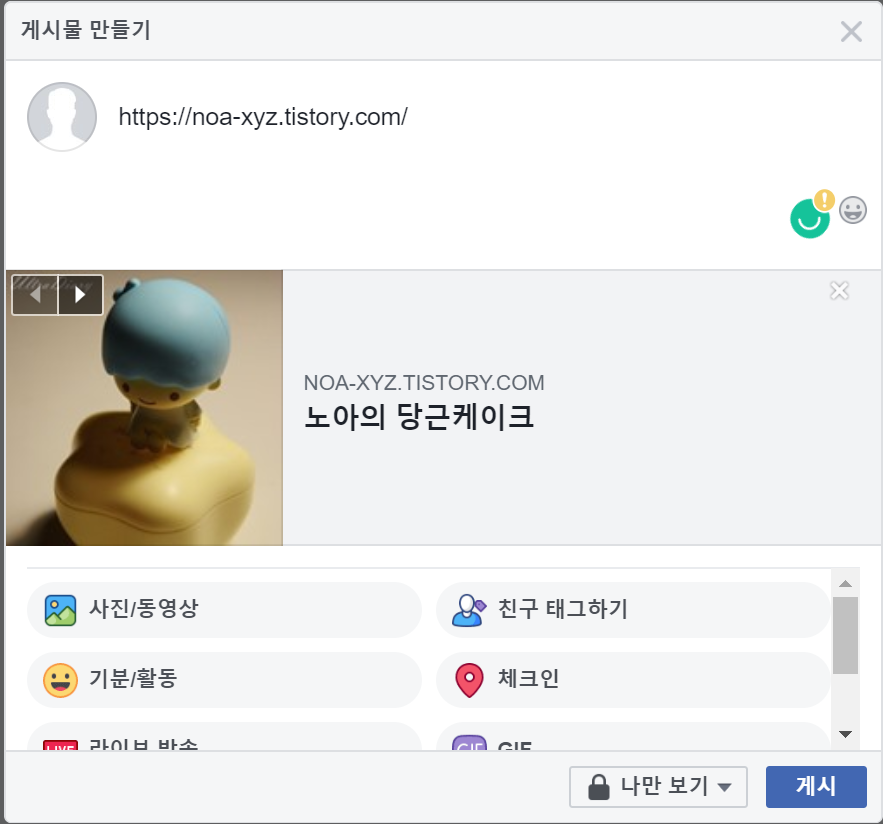
페이스북에서 다시 제 티스토리 블로그를 공유해보겠습니다.

아까와 같은 내용이 표시되지만, 이미지 왼쪽 위에 화살표가 표시됩니다.

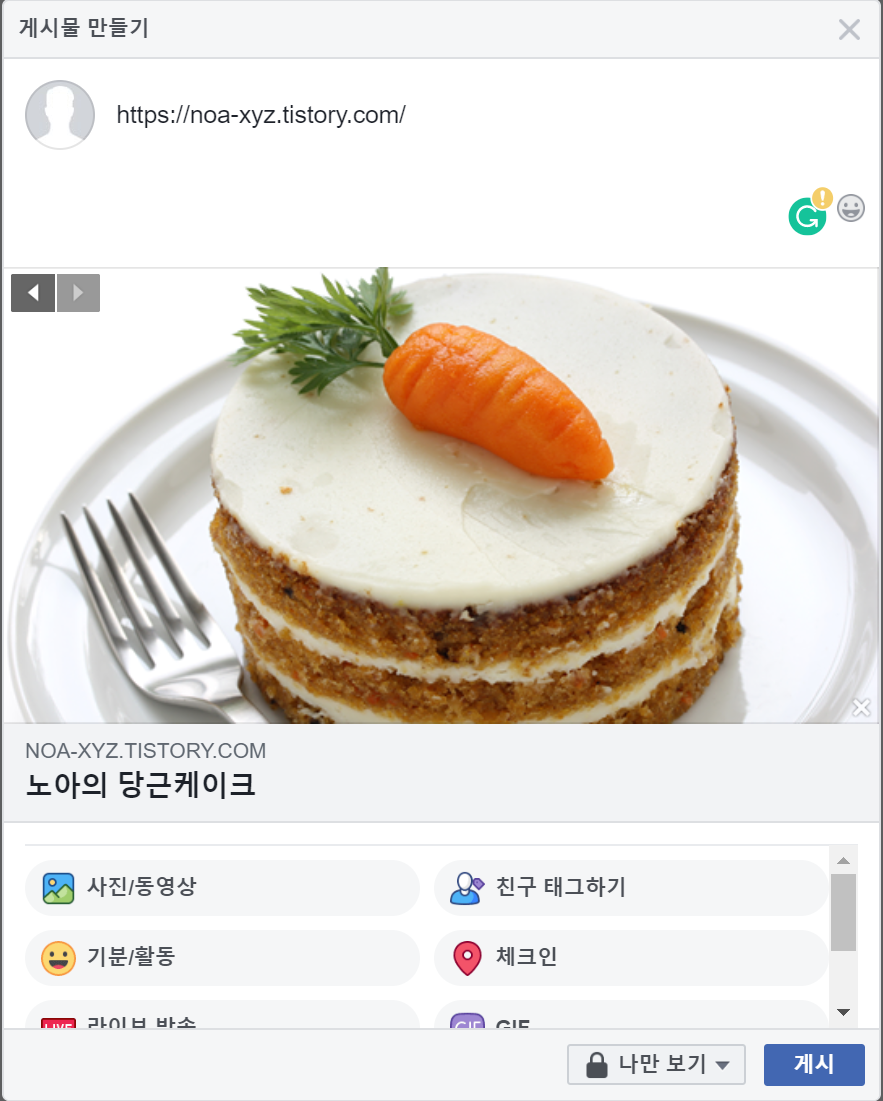
클릭하면 새로 업로드해서 og:image로 연결한 이미지가 보입니다.
이미지 크기가 600*315보다 크면 이렇게 이미지가 가로폭 전체를 차지하도록 표시됩니다.

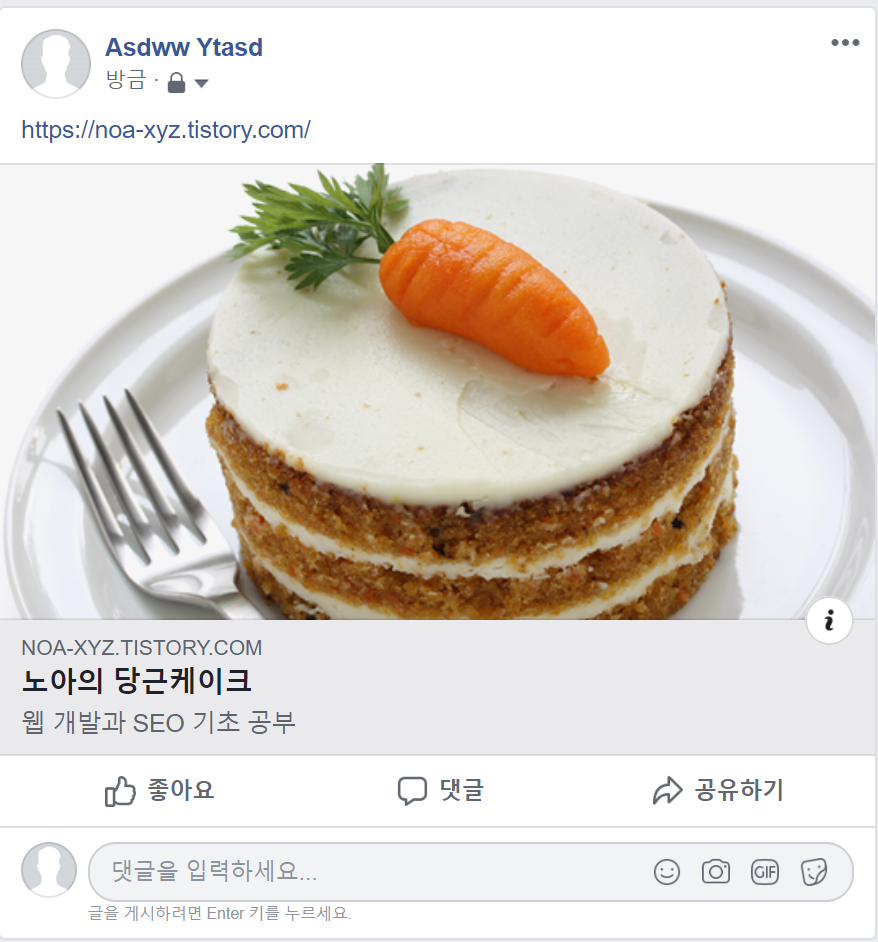
게시된 모습입니다.
<meta property="og:title" content="[오픈그래프] 티스토리 공유할 때 표시되는 이미지와 텍스트 변경하기">
으로 입력했기 때문에, 그대로 블로그 이름이 표시됩니다.
아래의 설명은
<meta property="og:description" content="웹 개발과 SEO 기초 공부">
라고 입력한 그대로 표시됩니다.
페이스북에서의 이미지에 대한 설정은
https://developers.facebook.com/docs/sharing/webmasters/images/
Images in Link Shares - 공유 - 문서 - Facebook for Developers
Describes how to specify image(s) in link shares, how to ensure they are displayed properly, how to update them and some caveats. (should be 40-180 characters, 150 recommended)
developers.facebook.com
에서 자세히 나와 있습니다.
몇 가지 내용만 가져오자면,
- 최소 사이즈 200x200
- 권장 사이즈 1200x630이상
- 권장 종횡비 1.91:1
- 최대 용량 8MB
- 사이즈가 600*315보다 작으면 이미지가 왼쪽에 표시되고 오른쪽에 제목과 내용이 표시됨.
입니다.